Tạo khuôn khổ cho một chiếc cốc được cá nhân hóa hoàn toàn khác với việc tạo ra một thiết kế cho những chiếc cốc tiêu chuẩn thông thường mà chúng tôi cung cấp. Điều quan trọng là bạn phải đọc qua Các phương pháp hay nhất để bạn hiểu đúng về cách tạo lớp phủ cốc hoạt động với tính năng cá nhân hóa teelaunch. Chúng tôi sẽ thảo luận về cách hoạt động của tính năng cá nhân hóa, cách sử dụng / làm theo các mẫu in được cung cấp trong ứng dụng và cung cấp các kỹ thuật và ví dụ hữu ích để hỗ trợ quá trình thiết kế.
TÍNH NĂNG CÁ NHÂN HÓA
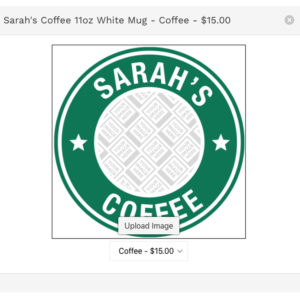
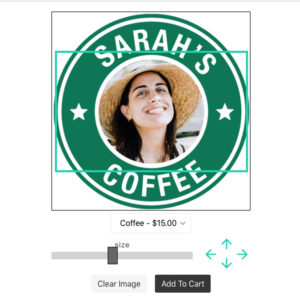
Tính năng Cá nhân hóa cho phép khách hàng của bạn nhúng tay vào quá trình thiết kế bằng cách cung cấp cho họ khả năng tải hình ảnh của riêng họ lên sản phẩm. Chúng tôi muốn sử dụng ví dụ về khung ảnh để minh họa cách hoạt động của tính năng này. Bạn sẽ tạo khung ảnh và khách hàng sẽ có khả năng tải lên hình ảnh của riêng họ trượt phía sau khung. Khách hàng sẽ có khả năng chia tỷ lệ và di chuyển hình ảnh của họ để phù hợp với khung hình theo cách họ thấy phù hợp. Khi họ hài lòng với vị trí hình ảnh của mình, họ sẽ đặt hàng trong đó teelaunch sẽ tạo một tệp in với tác phẩm nghệ thuật của bạn và hình ảnh của khách hàng được ghép lại với nhau.
Bạn PHẢI tạo tác phẩm nghệ thuật có một phần minh bạch để tính năng cá nhân hóa hoạt động bình thường. Phần trong suốt của thiết kế của bạn là khu vực mà hình ảnh của khách hàng của bạn sẽ được đặt và hiển thị thông qua phía sau thiết kế bạn đã tạo. Nếu bạn không có sự minh bạch trong thiết kế mà bạn tải lên, thiết kế sẽ in mà không có hình ảnh được cá nhân hóa từ khách hàng của bạn.
Cốc là một trong những sản phẩm được cá nhân hóa mà chúng tôi cũng đang cung cấp tùy chọn để lại khu vực thiết kế hoàn toàn trống. Xuất bản một chiếc cốc không có thiết kế sẽ cho phép khách hàng của bạn tận dụng toàn bộ khu vực in của cốc cho hình ảnh của riêng họ. Chúng tôi khuyên bạn nên cung cấp một cốc với tùy chọn này trong cửa hàng của bạn vì hai lý do - Không mất thời gian hoặc công sức để tạo ra sản phẩm cũng như nó cho phép khách hàng của bạn kiểm soát hoàn toàn thiết kế trên sản phẩm cuối cùng. Nếu bạn muốn sử dụng tùy chọn sản phẩm này, chỉ cần nhấp vào nút "Không có thiết kế" nằm bên cạnh nút "Tải lên hình ảnh" tiêu chuẩn. Thao tác này sẽ đưa bạn trực tiếp đến màn hình xuất bản mà không có tác phẩm nghệ thuật bổ sung nào được hiển thị trên hình ảnh mô phỏng (chỉ có mẫu "Hình ảnh của bạn ở đây"). Khi khách hàng của bạn cá nhân hóa sản phẩm, toàn bộ khu vực in sẽ được mở để họ đặt hình ảnh của họ.
Người tiêu dùng trung bình của bạn không có quyền truy cập vào phần mềm thiết kế, họ cũng không biết cách sử dụng nó đúng cách. Chúng tôi đã tạo ra tính năng cá nhân hóa với suy nghĩ này. Vì hầu hết mọi người sử dụng điện thoại di động để chụp và lưu hình ảnh của họ, chúng tôi đã tạo ra một phiên bản thân thiện với thiết bị di động của tính năng trực quan và dễ sử dụng cho cả những người dùng điện thoại thông minh cơ bản nhất. Họ sẽ có khả năng chạm và kéo hình ảnh của họ cũng như sử dụng thanh trượt và các công cụ mũi tên định hướng để đặt đúng hình ảnh của họ.
TẦM QUAN TRỌNG CỦA MẪU IN
Mẫu cho cốc được thiết lập để hiển thị toàn bộ vùng in. Khi tác phẩm nghệ thuật được tải lên ứng dụng; Nó không thể mở rộng - đây là lý do tại sao điều quan trọng là sử dụng mẫu in để giúp xác định kích thước và vị trí của tác phẩm nghệ thuật của bạn.
MẸO THIẾT KẾ CỐC ĐƯỢC CÁ NHÂN HÓA
Các mẹo thiết kế trong Các phương pháp hay nhất này dành riêng cho việc tạo lớp phủ đồ họa cho cốc được cá nhân hóa. Nếu bạn muốn biết thêm các mẹo &thủ thuật thiết kế chung cho cốc, vui lòng xem các phương pháp hay nhất đó nhấp vào ĐÂY .
1.) Sử dụng các yếu tố thiết kế để lợi thế của bạn: Tạo lớp phủ đồ họa với các hình dạng đơn giản để đóng khung hình ảnh của khách hàng luôn là một lựa chọn tuyệt vời, nhưng nếu bạn muốn đưa thiết kế của mình lên một tầm cao mới, hãy cân nhắc sử dụng các yếu tố thiết kế tương tác với hình ảnh mà khách hàng tải lên. Một ví dụ tuyệt vời về điều này là sử dụng văn bản mở rộng qua các khu vực trong suốt của thiết kế của bạn và thậm chí sẽ bao phủ một phần hình ảnh của khách hàng.
3.) Chế độ hòa trộn & Thay đổi độ mờ: Sử dụng các chế độ hòa trộn giúp nâng cao thiết kế bằng cách thêm kích thước và nhân vật vào thiết kế và trong một số trường hợp thêm vẻ ngoài thực tế hơn cho một tác phẩm. Những thay đổi về độ mờ đục của màu sắc và các yếu tố thiết kế có thể mang lại cho tác phẩm nghệ thuật của bạn một cái nhìn và cảm nhận năng động hơn nhiều. Hãy sáng tạo và chơi xung quanh với các kỹ thuật này để tăng chất lượng tác phẩm nghệ thuật của bạn.
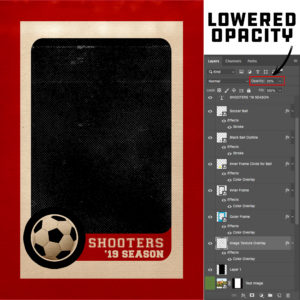
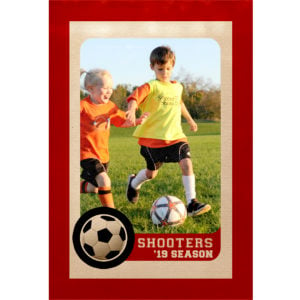
Xin lưu ý rằng bất kỳ loại chế độ hòa trộn nào bạn chọn sử dụng KHÔNG ảnh hưởng đến phần trong suốt của thiết kế của bạn. Mặc dù nó sẽ hoạt động trong phần mềm thiết kế của bạn, nhưng nó sẽ không áp dụng chế độ hòa trộn trên PNG đã hoàn thành. Nếu bạn muốn thêm các hiệu ứng đặc biệt như kết cấu hoặc gradient vào không gian trong suốt của thiết kế, bạn nên tuân thủ các thay đổi về độ mờ. Chúng tôi có một ví dụ về lớp phủ trông giống như một thẻ thể thao bên dưới. Để tạo hiệu ứng của các chấm và kết cấu cổ điển trên hình ảnh của khách hàng, chúng tôi đã thêm một kết cấu nửa tông màu trắng trong không gian trong suốt dành riêng cho hình ảnh của khách hàng. Sau đó chúng tôi giảm độ mờ xuống 35% để nó cho phép ảnh hiển thị xuyên qua, nhưng cũng mang lại hiệu ứng kết cấu. Tạo một thiết kế sử dụng kỹ thuật này sẽ CHỈ hoạt động nếu bạn sử dụng nghiêm ngặt các thay đổi về độ mờ. Nếu bạn cố gắng đạt được giao diện này bằng các chế độ hòa trộn, nó sẽ không diễn ra như mong đợi vì chế độ hòa trộn sẽ không ảnh hưởng sau khi tệp được lưu và tải lên ứng dụng. Chế độ hòa trộn sẽ chỉ hoạt động bên trong phần mềm thiết kế của bạn và có nghĩa là được lưu cho kết quả cuối cùng của thiết kế (tức là thiết kế đã hoàn thành không bao gồm độ trong suốt).
3.) Thiết kế có mục đích: Rõ ràng việc tạo ra tác phẩm nghệ thuật thu hút công chúng sẽ mang lại cho bạn cơ hội bán cho nhiều người hơn, nhưng việc tạo ra tác phẩm nghệ thuật được thiết kế cho một nhân khẩu học cụ thể sẽ giúp bạn tinh chỉnh chiến lược tiếp thị của mình. Bạn không chỉ có thể cắt giảm chi phí quảng cáo bằng cách có tỷ lệ chuyển đổi cao hơn, bạn cũng sẽ có thể thử nghiệm các thiết kế lớp phủ của mình để phù hợp hơn với loại hình ảnh được cá nhân hóa mà khách hàng của bạn rất có thể sẽ tải lên. Lấy ví dụ, lớp phủ thiết kế thẻ thể thao mà chúng tôi đã tham khảo ở trên... Vì thiết kế đặc biệt này nhằm mục đích giới thiệu một vận động viên đang hành động hoặc tạo dáng chụp chân dung, nên sẽ có ý nghĩa hơn khi tạo ra một lớp phủ có lỗ mở lớn và không bị cản trở để khách hàng của bạn đặt hình ảnh của họ. Nếu bạn có một lớp phủ bận rộn với một lỗ mở trong suốt có hình dạng khác thường, khách hàng của bạn có thể khó đặt đúng vị trí và kích thước hình ảnh của họ để được hiển thị lý tưởng. Khi bạn tạo thiết kế của mình có mục đích, bạn có thể kiểm tra các kịch bản hình ảnh tiềm năng để đảm bảo bạn đang mang đến cho khách hàng cơ hội tốt nhất để cá nhân hóa canvas của họ với tỷ lệ thành công cao.
4.) Lấp đầy không gian trong suốt không sử dụng bằng màu trắng: Điều quan trọng là phải đảm bảo rằng bất kỳ không gian trong suốt nào trong khu vực thiết kế mà bạn không muốn hình ảnh của khách hàng tràn vào đều được lấp đầy bằng màu trắng (màu của cốc). Nếu cốc được cá nhân hóa của bạn có không gian trong suốt trong khu vực in của cốc, hình ảnh của khách hàng của bạn có khả năng hiển thị ngay cả khi bạn không thiết kế cho nó. Dưới đây là một ví dụ minh họa rõ hơn khái niệm này.
Tính minh bạch bên ngoài lớp phủ (BAD):
Độ trong suốt bên ngoài tràn ngập màu trắng (TỐT):
5.) RGB vs CMYK: Biết mã màu của bạn có thể là thực hành quan trọng nhất khi sử dụng In theo yêu cầu. RGB (Red, Green & Blue) là mã màu cho các ứng dụng web. CMYK (Cyan, Magenta, Yellow & Black) là mã màu cho các ứng dụng in.
Chúng tôi yêu cầu người dùng tải tác phẩm nghệ thuật lên RGB vì họ đang tải đồ họa lên web. Chúng tôi thực sự khuyên bạn nên kiểm tra các tệp trong CMYK trước khi tải lên vì đồ họa được tải lên trong RGB sẽ được chuyển đổi thành CMYK tại cơ sở in. KHÔNG tải tác phẩm nghệ thuật lên ứng dụng trong CMYK - điều này sẽ gây ra vấn đề với cách màu sắc thiết kế của bạn được thể hiện trên hình ảnh mô phỏng. Tải lên tác phẩm nghệ thuật của bạn trong RGB, nhưng trước tiên hãy kiểm tra tệp của bạn trong CMYK và điều chỉnh cho phù hợp.
Một số màu được tạo riêng cho màn hình của bạn bằng RGB. Chúng tôi gọi những màu này là đèn nền vì chúng đang sử dụng ánh sáng từ màn hình máy tính của bạn để tăng thêm độ sống động mạnh mẽ hơn mà không thể tái tạo trong quá trình in. Đây là lý do tại sao chúng tôi luôn khuyên bạn nên kiểm tra các tệp của mình trong CMYK trước khi tải lên vì có thể có những thay đổi mạnh mẽ về màu sắc làm thay đổi hoàn toàn những gì được hiển thị trên hình ảnh mô phỏng của bạn so với sản phẩm cuối cùng. Vui lòng xem ví dụ bên dưới.