Tạo khuôn khổ cho thớt thủy tinh được cá nhân hóa khá khác với việc tạo ra một thiết kế cho phiên bản tiêu chuẩn thông thường mà chúng tôi cung cấp. Điều quan trọng là bạn phải đọc qua Các phương pháp hay nhất để bạn hiểu đúng về cách tạo lớp phủ thiết kế hoạt động với tính năng cá nhân hóa teelaunch. Chúng tôi sẽ thảo luận về cách hoạt động của tính năng cá nhân hóa, cách sử dụng / làm theo các mẫu in được cung cấp trong ứng dụng và cung cấp các kỹ thuật và ví dụ hữu ích để hỗ trợ quá trình thiết kế.
TÍNH NĂNG CÁ NHÂN HÓA
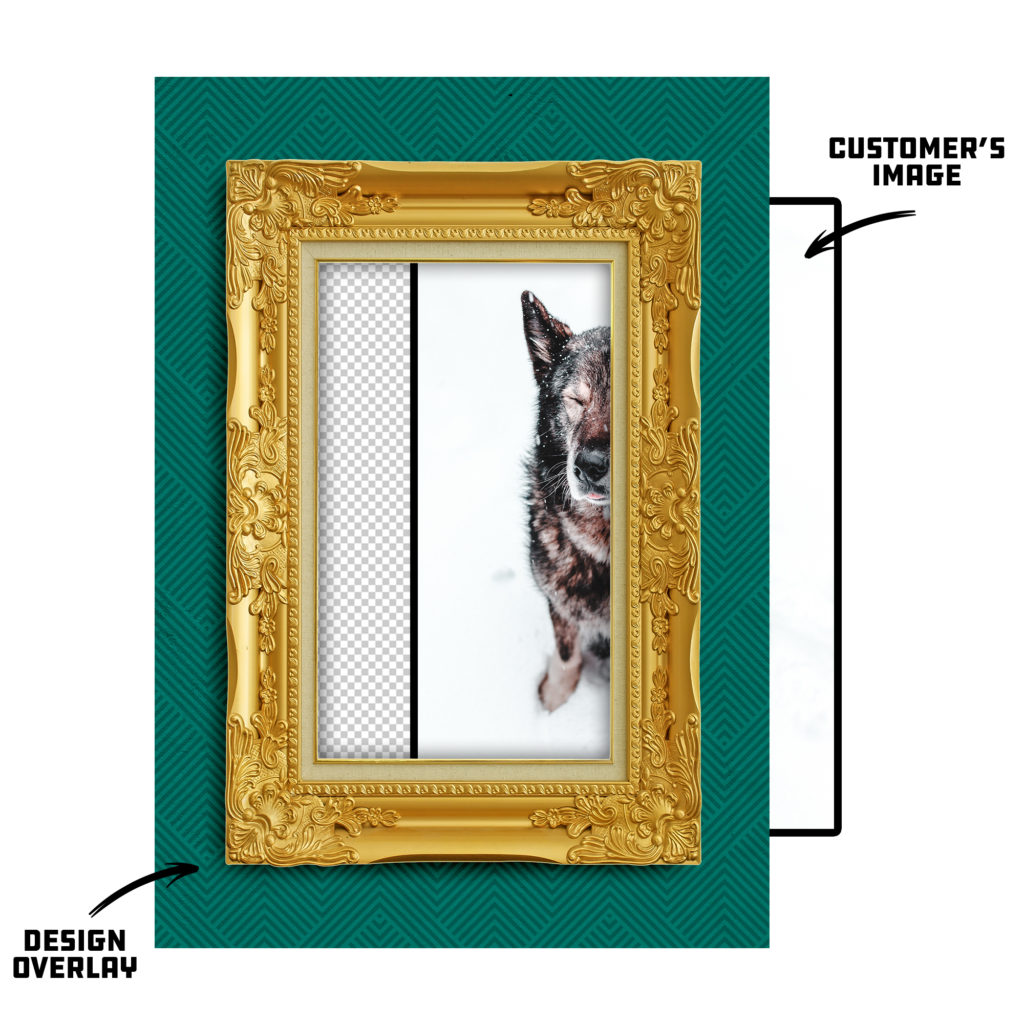
Tính năng Cá nhân hóa cho phép khách hàng của bạn nhúng tay vào quá trình thiết kế bằng cách cung cấp cho họ khả năng tải hình ảnh của riêng họ lên sản phẩm. Chúng tôi muốn sử dụng ví dụ về khung ảnh để minh họa cách hoạt động của tính năng này. Bạn sẽ tạo khung ảnh và khách hàng sẽ có khả năng tải lên hình ảnh của riêng họ trượt phía sau khung. Khách hàng sẽ có khả năng chia tỷ lệ và di chuyển hình ảnh của họ để phù hợp với khung hình theo cách họ thấy phù hợp. Khi họ hài lòng với vị trí hình ảnh của mình, họ sẽ đặt hàng trong đó teelaunch sẽ tạo một tệp in với tác phẩm nghệ thuật của bạn và hình ảnh của khách hàng được ghép lại với nhau.
Bạn PHẢI tạo tác phẩm nghệ thuật có một phần minh bạch để tính năng cá nhân hóa hoạt động bình thường. Phần trong suốt của thiết kế của bạn là khu vực mà hình ảnh của khách hàng của bạn sẽ được đặt và hiển thị thông qua phía sau thiết kế bạn đã tạo. Nếu bạn không có sự minh bạch trong thiết kế mà bạn tải lên, thiết kế sẽ in mà không có hình ảnh được cá nhân hóa từ khách hàng của bạn.

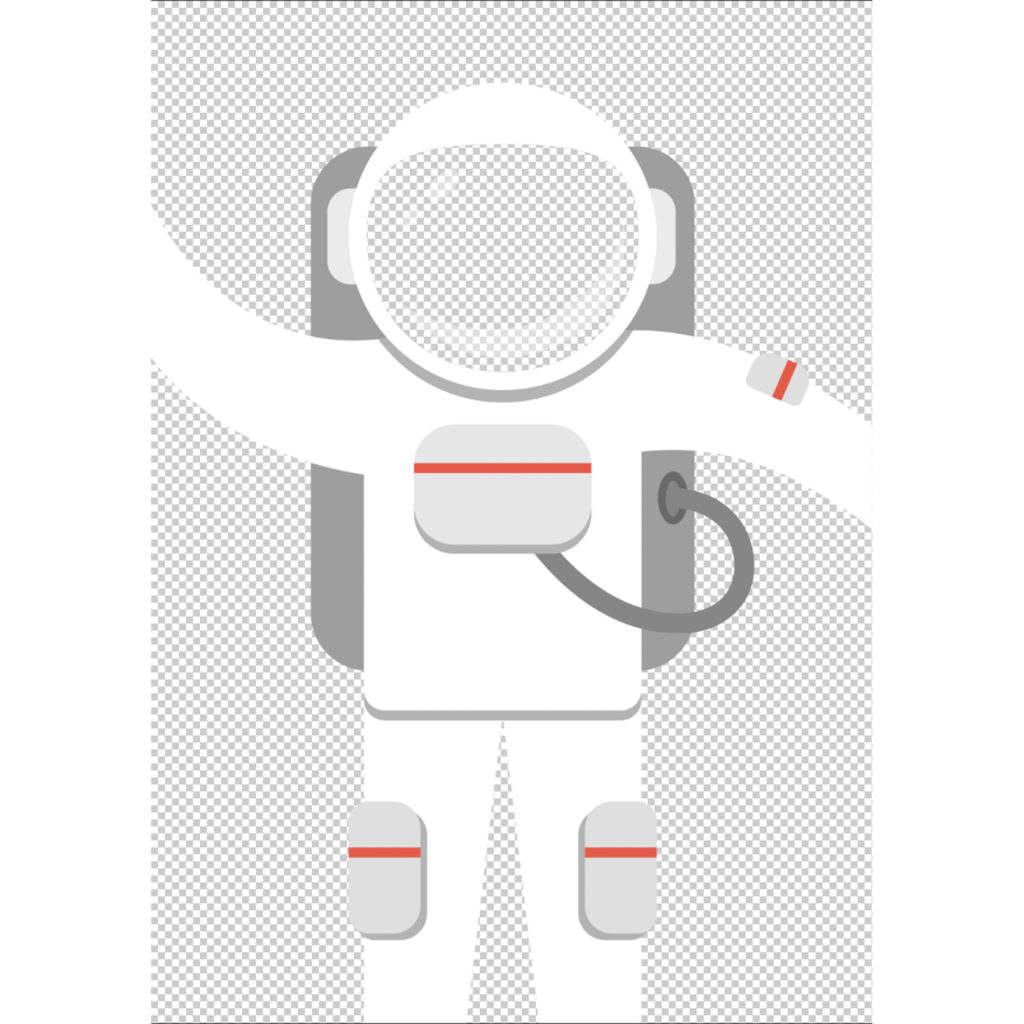
Lớp phủ thiết kế (Ảnh minh họa của bạn) 
Hình ảnh tải lên của khách hàng 
Hình ảnh đằng sau lớp phủ 
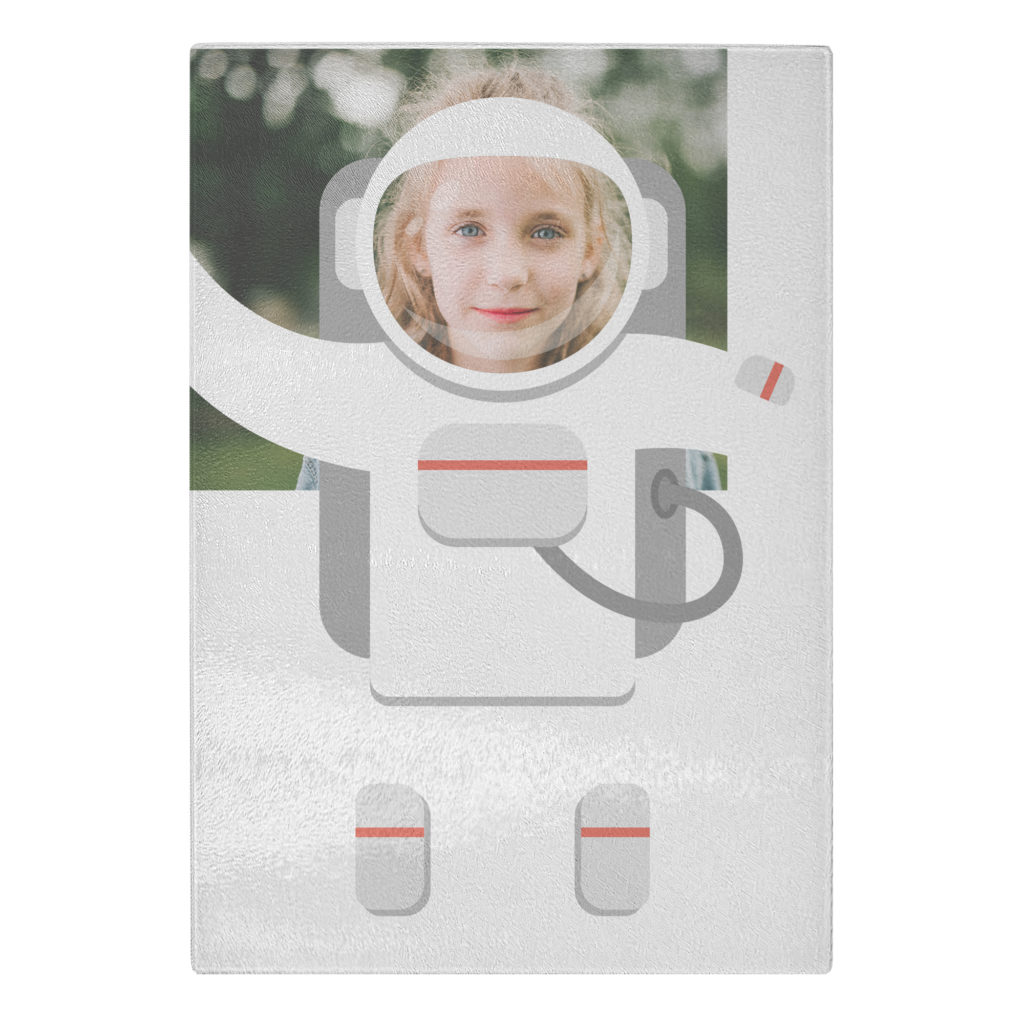
Mockup đã hoàn thành
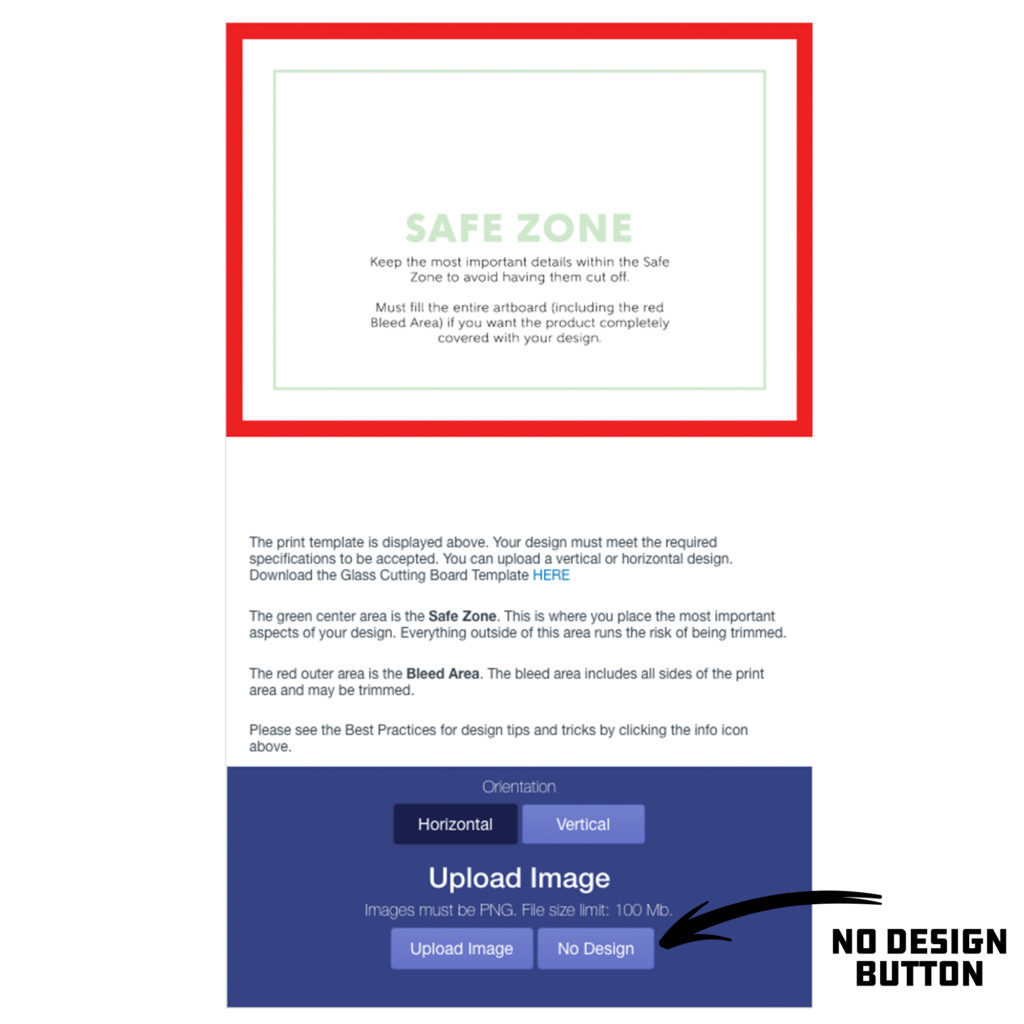
Thớt thủy tinh là một trong những sản phẩm được cá nhân hóa mà chúng tôi cũng đang cung cấp tùy chọn để lại khu vực thiết kế hoàn toàn trống. Xuất bản một sản phẩm không có thiết kế sẽ cho phép khách hàng của bạn tận dụng toàn bộ khu vực in của sản phẩm cho hình ảnh của riêng họ. Chúng tôi khuyên bạn nên cung cấp một tùy chọn với tùy chọn này trong cửa hàng của bạn vì hai lý do - Không mất thời gian hoặc công sức để tạo ra sản phẩm cũng như nó cho phép khách hàng của bạn kiểm soát hoàn toàn thiết kế trên sản phẩm cuối cùng. Nếu bạn muốn sử dụng tùy chọn sản phẩm này, chỉ cần nhấp vào nút "Không có thiết kế" nằm bên cạnh nút "Tải lên hình ảnh" tiêu chuẩn. Thao tác này sẽ đưa bạn trực tiếp đến màn hình xuất bản mà không có tác phẩm nghệ thuật bổ sung nào được hiển thị trên hình ảnh mô phỏng (chỉ có mẫu "Hình ảnh của bạn ở đây"). Khi khách hàng của bạn cá nhân hóa sản phẩm, toàn bộ khu vực in sẽ được mở để họ đặt hình ảnh của họ.

Không có nút thiết kế 
Không có Mockup thiết kế
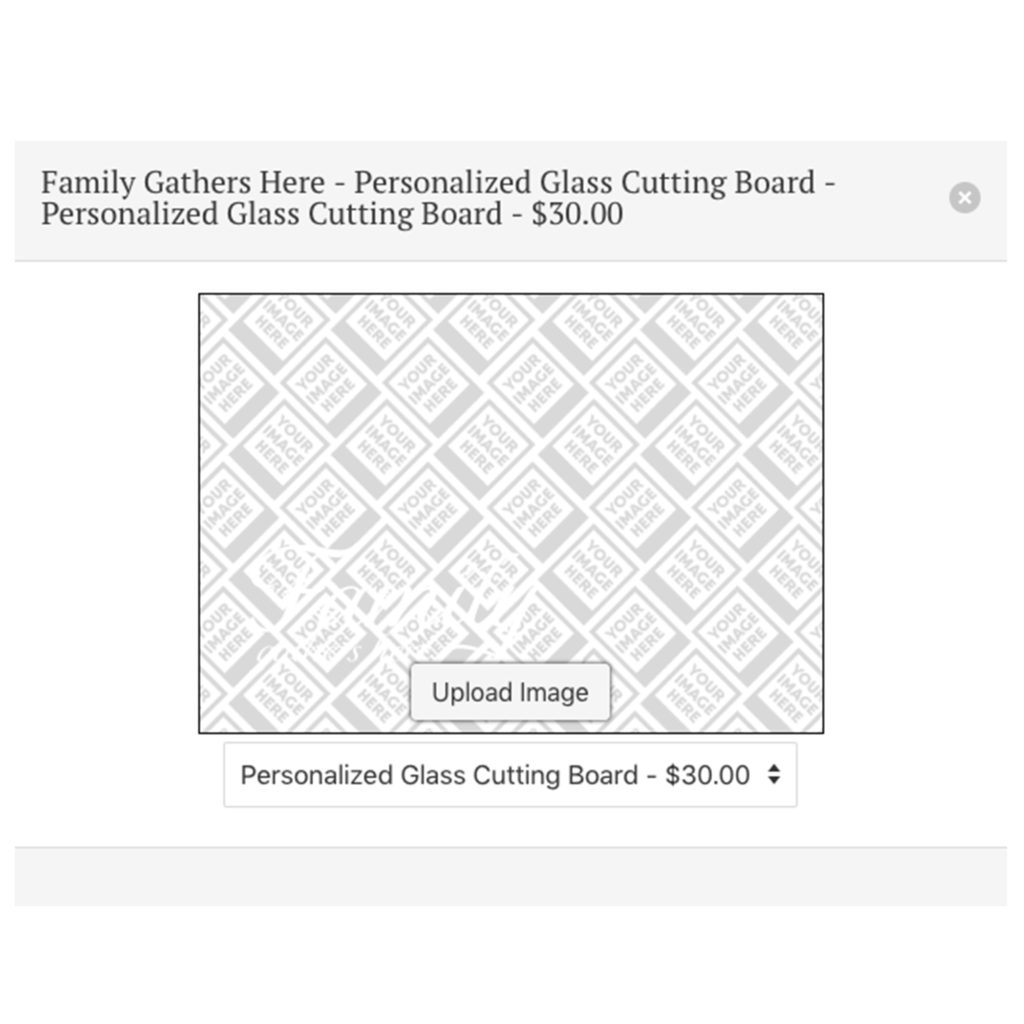
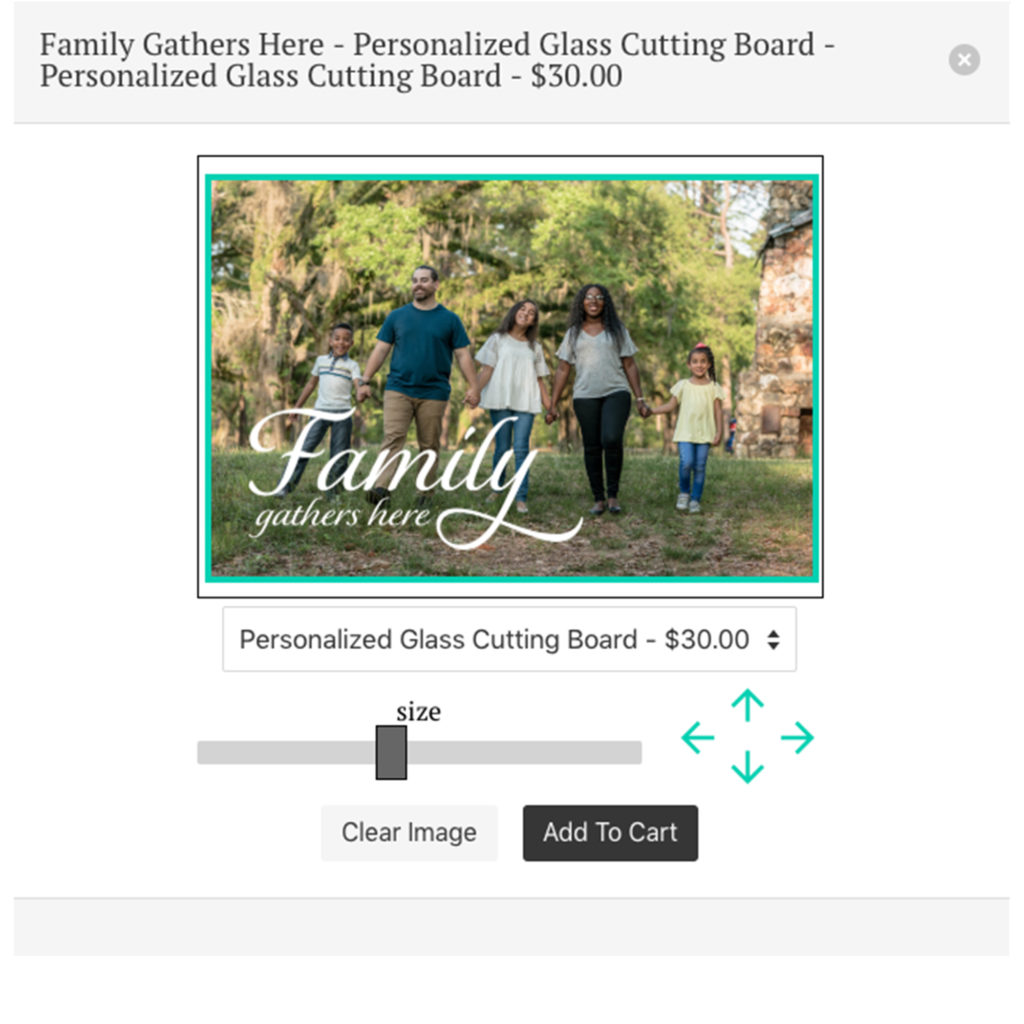
Người tiêu dùng trung bình của bạn không có quyền truy cập vào phần mềm thiết kế, họ cũng không biết cách sử dụng nó đúng cách. Chúng tôi đã tạo ra tính năng cá nhân hóa với suy nghĩ này. Vì hầu hết mọi người sử dụng điện thoại di động để chụp và lưu hình ảnh của họ, chúng tôi đã tạo ra một phiên bản thân thiện với thiết bị di động của tính năng trực quan và dễ sử dụng cho cả những người dùng điện thoại thông minh cơ bản nhất. Họ sẽ có khả năng chạm và kéo hình ảnh của họ cũng như sử dụng thanh trượt và các công cụ mũi tên định hướng để đặt đúng hình ảnh của họ.

Cá nhân hóa khách hàng 
Tùy chọn lớp phủ thiết kế 
Trang thiết kế khách hàng 
Mockup hoàn thiện được cá nhân hóa
TẦM QUAN TRỌNG CỦA MẪU IN
Điều cực kỳ quan trọng là bạn phải làm theo các mẫu in được cung cấp trong ứng dụng khi tạo tác phẩm nghệ thuật cho các sản phẩm được cá nhân hóa. Bạn đang cung cấp cho khách hàng của mình khả năng tùy chỉnh sản phẩm cuối cùng, điều đó có nghĩa là tùy thuộc vào bạn để tạo ra các ranh giới thích hợp để đảm bảo sản phẩm họ nhận được là thỏa đáng.
Vùng an toàn được biểu thị bằng đường viền màu xanh lá cây. Các khía cạnh quan trọng nhất trong thiết kế của bạn HOẶC hình ảnh của khách hàng của bạn nên nằm trong vùng an toàn để đảm bảo chúng được in trên sản phẩm cuối cùng.
Vùng chảy máu màu đỏ đại diện cho cạnh của sản phẩm và sau đó là một số. Vì thớt thủy tinh được thăng hoa, điều quan trọng là phải mở rộng tác phẩm nghệ thuật của bạn qua khu vực chảy máu. Khu vực chảy máu có thể sẽ không hiển thị trên sản phẩm cuối cùng nhưng nếu bạn không có bất kỳ tác phẩm nghệ thuật / màu sắc / kết cấu nào, bạn có nguy cơ có các phần trống (trắng) xuất hiện trên bản in cuối cùng. Các khu vực chảy máu trong các mẫu in được áp dụng như một biện pháp phòng ngừa trong trường hợp có lỗi có thể xảy ra trong quá trình in và cắt.

Mẫu thớt thủy tinh 
Mẫu trên Mockup
MẸO THIẾT KẾ THỚT KÍNH CÁ NHÂN
Các mẹo thiết kế trong Các phương pháp hay nhất này dành riêng cho việc tạo lớp phủ đồ họa cho thớt thủy tinh được cá nhân hóa . Nếu bạn muốn biết thêm các mẹo &thủ thuật thiết kế chung cho thớt, vui lòng xem các phương pháp hay nhất đó nhấp vào ĐÂY .
1.) Sử dụng các yếu tố thiết kế để lợi thế của bạn: Tạo lớp phủ đồ họa với các hình dạng đơn giản để đóng khung hình ảnh của khách hàng luôn là một lựa chọn tuyệt vời, nhưng nếu bạn muốn đưa thiết kế của mình lên một tầm cao mới, hãy cân nhắc sử dụng các yếu tố thiết kế tương tác với hình ảnh mà khách hàng tải lên. Một ví dụ tuyệt vời về điều này là sử dụng các yếu tố thiết kế mở rộng qua các khu vực trong suốt của thiết kế của bạn và thậm chí sẽ bao phủ một phần hình ảnh của khách hàng của bạn.

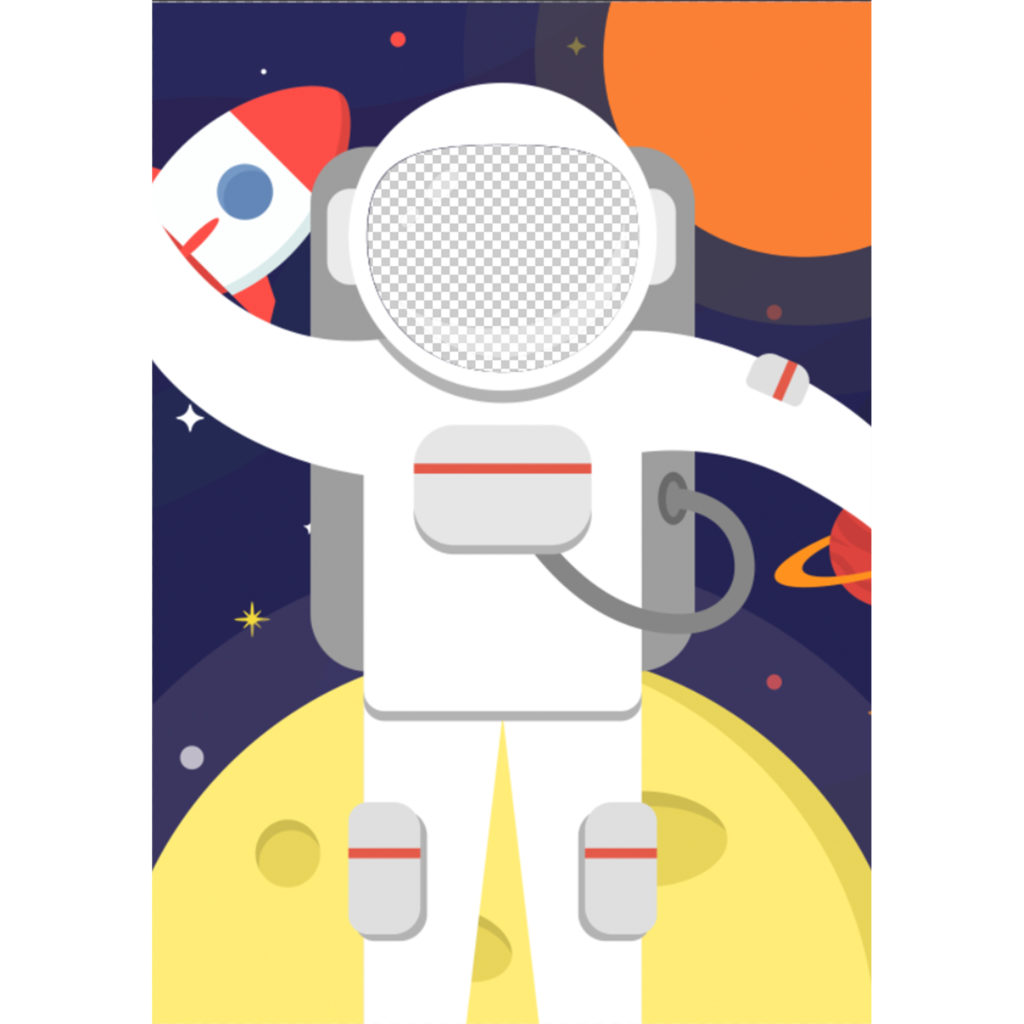
Các yếu tố thiết kế tương tác 
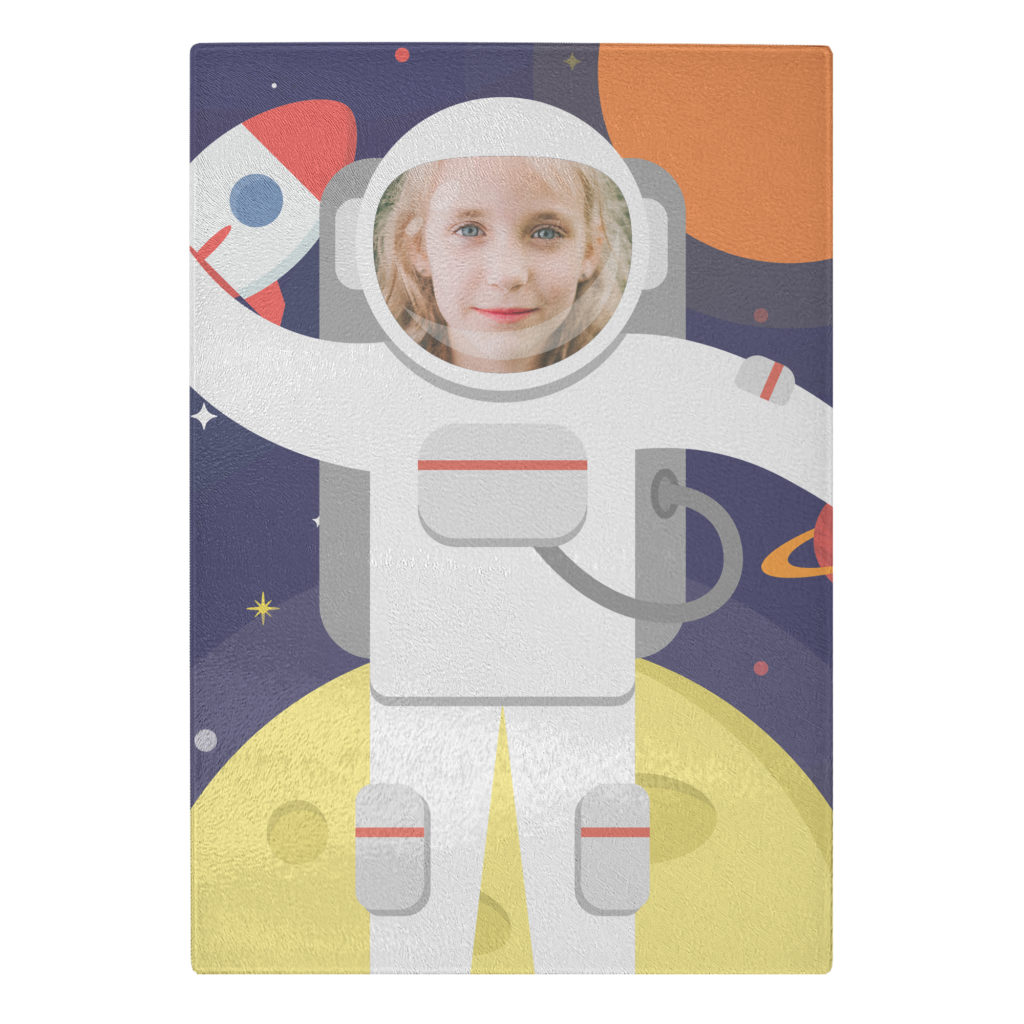
Mockup tương tác phần tử
2.) Thiết kế có mục đích: Rõ ràng việc tạo ra tác phẩm nghệ thuật thu hút công chúng sẽ mang lại cho bạn cơ hội bán cho nhiều người hơn, nhưng tạo tác phẩm nghệ thuật được thiết kế cho một nhân khẩu học cụ thể sẽ giúp bạn tinh chỉnh chiến lược tiếp thị của mình. Bạn không chỉ có thể cắt giảm chi phí quảng cáo bằng cách có tỷ lệ chuyển đổi cao hơn, bạn cũng sẽ có thể thử nghiệm các thiết kế lớp phủ của mình để phù hợp hơn với loại hình ảnh được cá nhân hóa mà khách hàng của bạn rất có thể sẽ tải lên. Sẽ hợp lý hơn khi tạo một lớp phủ có lỗ mở lớn và không bị cản trở để khách hàng của bạn đặt hình ảnh của họ. Nếu bạn có một lớp phủ bận rộn với một lỗ mở trong suốt có hình dạng khác thường, khách hàng của bạn có thể khó đặt đúng vị trí và kích thước hình ảnh của họ để được hiển thị lý tưởng. Khi bạn tạo thiết kế của mình với một mục đích, bạn có thể kiểm tra các kịch bản hình ảnh tiềm năng để đảm bảo bạn đang mang đến cho khách hàng cơ hội tốt nhất để cá nhân hóa sản phẩm của họ với tỷ lệ thành công cao.
3.) Lấp đầy không gian trong suốt không sử dụng: Điều quan trọng là phải đảm bảo rằng bất kỳ không gian trong suốt nào trong khu vực thiết kế mà bạn không muốn hình ảnh của khách hàng tràn vào đều được lấp đầy bằng một số loại hình nền hoặc màu đồng nhất. Nếu thớt cá nhân của bạn có không gian trong suốt trong khu vực in của sản phẩm, hình ảnh của khách hàng của bạn có khả năng hiển thị ngay cả khi bạn không thiết kế cho nó. Dưới đây là một ví dụ minh họa rõ hơn khái niệm này.
Tính minh bạch bên ngoài lớp phủ: BAD

Độ trong suốt vượt trội - Thiết kế 
Mockup minh bạch quá mức
Bên ngoài minh bạch điền: TỐT

Độ trong suốt bên ngoài được lấp đầy 
Mockup đầy trong suốt bên ngoài
4.) RGB vs CMYK: Biết mã màu của bạn có thể là thực hành quan trọng nhất khi sử dụng In theo yêu cầu. RGB (Red, Green & Blue) là mã màu cho các ứng dụng web. CMYK (Cyan, Magenta, Yellow & Black) là mã màu cho các ứng dụng in.
Chúng tôi yêu cầu người dùng tải tác phẩm nghệ thuật lên RGB vì họ đang tải đồ họa lên web. Chúng tôi thực sự khuyên bạn nên kiểm tra các tệp trong CMYK trước khi tải lên vì đồ họa được tải lên trong RGB sẽ được chuyển đổi thành CMYK tại cơ sở in. KHÔNG tải tác phẩm nghệ thuật lên ứng dụng trong CMYK - điều này sẽ gây ra vấn đề với cách màu sắc thiết kế của bạn được thể hiện trên hình ảnh mô phỏng. Tải lên tác phẩm nghệ thuật của bạn trong RGB, nhưng trước tiên hãy kiểm tra tệp của bạn trong CMYK và điều chỉnh cho phù hợp.
Một số màu được tạo riêng cho màn hình của bạn bằng RGB. Chúng tôi gọi những màu này là đèn nền vì chúng đang sử dụng ánh sáng từ màn hình máy tính của bạn để tăng thêm độ sống động mạnh mẽ hơn mà không thể tái tạo trong quá trình in. Đây là lý do tại sao chúng tôi luôn khuyên bạn nên kiểm tra các tệp của mình trong CMYK trước khi tải lên vì có thể có những thay đổi mạnh mẽ về màu sắc làm thay đổi hoàn toàn những gì được hiển thị trên hình ảnh mô phỏng của bạn so với sản phẩm cuối cùng. Vui lòng xem ví dụ bên dưới.

RGB - Màu có đèn nền 
CMYK - Màu xanh lá cây sẽ tái tạo như thế nào trong bản in