Tạo khung cho canvas được cá nhân hóa hoàn toàn khác với việc tạo thiết kế cho các khung vẽ tiêu chuẩn thông thường mà chúng tôi cung cấp. Điều quan trọng là bạn phải đọc qua Các phương pháp hay nhất để bạn hiểu đúng về cách tạo lớp phủ canvas hoạt động với tính năng cá nhân hóa teelaunch. Chúng tôi sẽ thảo luận về cách hoạt động của tính năng cá nhân hóa, cách sử dụng / làm theo các mẫu in được cung cấp trong ứng dụng và cung cấp các kỹ thuật và ví dụ hữu ích để hỗ trợ quá trình thiết kế.
TÍNH NĂNG CÁ NHÂN HÓA
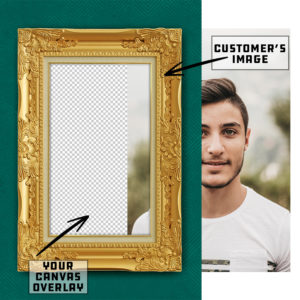
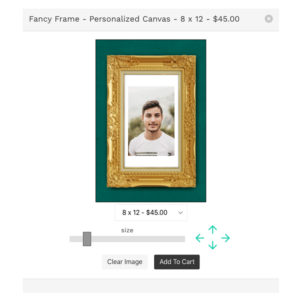
Tính năng Cá nhân hóa cho phép khách hàng của bạn tham gia vào quá trình thiết kế bằng cách cung cấp cho họ khả năng tải hình ảnh của riêng họ lên sản phẩm. Chúng tôi muốn sử dụng ví dụ về khung ảnh để minh họa cách hoạt động của tính năng này. Bạn sẽ tạo khung ảnh và khách hàng sẽ có khả năng tải lên hình ảnh của riêng họ trượt phía sau khung. Khách hàng sẽ có khả năng chia tỷ lệ và di chuyển hình ảnh của họ để phù hợp với khung hình theo cách họ thấy phù hợp. Khi họ hài lòng với vị trí hình ảnh của mình, họ sẽ đặt hàng trong đó teelaunch sẽ tạo một tệp in với tác phẩm nghệ thuật của bạn và hình ảnh của khách hàng được ghép lại với nhau.
Người tiêu dùng trung bình của bạn không có quyền truy cập vào phần mềm thiết kế, cũng như họ không biết cách sử dụng nó đúng cách. Chúng tôi đã tạo ra tính năng cá nhân hóa với suy nghĩ này. Vì hầu hết mọi người sử dụng điện thoại di động để chụp và lưu hình ảnh của họ, chúng tôi đã tạo ra một phiên bản thân thiện với thiết bị di động của tính năng trực quan và dễ sử dụng cho cả những người dùng điện thoại thông minh cơ bản nhất. Họ sẽ có khả năng chạm và kéo hình ảnh của họ cũng như sử dụng thanh trượt và các công cụ mũi tên định hướng để đặt đúng hình ảnh của họ.
SỬ DỤNG MẪU IN
Điều cực kỳ quan trọng là bạn phải làm theo các mẫu in được cung cấp trong ứng dụng khi tạo tác phẩm nghệ thuật cho các bức tranh được cá nhân hóa. Bạn đang cung cấp cho khách hàng của mình khả năng tùy chỉnh sản phẩm cuối cùng, điều đó có nghĩa là tùy thuộc vào bạn để tạo ra các ranh giới thích hợp để đảm bảo khung vẽ họ nhận được là thỏa đáng.
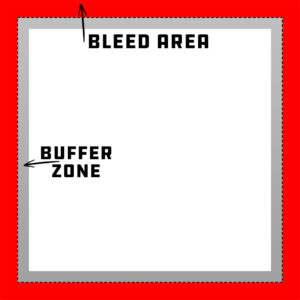
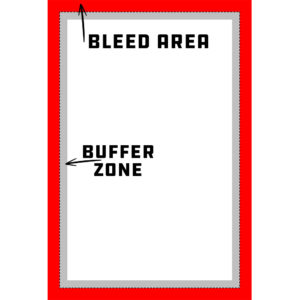
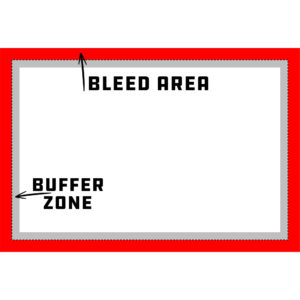
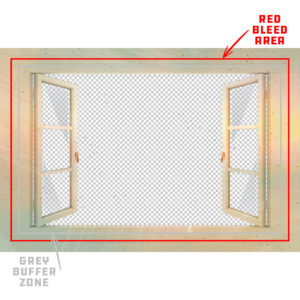
Không giống như các mẫu in khác của chúng tôi, không có vùng an toàn được đánh dấu. Lý do cho điều này là vì chúng tôi không muốn mẫu ảnh hưởng đến tiềm năng sáng tạo của khung thiết kế của bạn. Tuy nhiên, chúng tôi có một vùng chảy máu và vùng đệm để giúp hướng dẫn bạn trong suốt quá trình thiết kế để các khía cạnh quan trọng của thiết kế của bạn sẽ xuất hiện ở mặt trước của khung vẽ nếu được thực hiện chính xác.
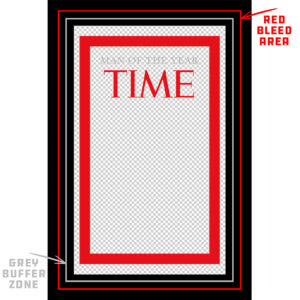
Vùng chảy máu màu đỏ đại diện cho các cạnh của khung vẽ cũng như các mặt quấn quanh mặt sau của khung vải. Mặc dù khu vực chảy máu không đại diện cho mặt trước của khung vẽ, điều quan trọng là phải mở rộng / tiếp tục tác phẩm nghệ thuật của bạn qua khu vực chảy máu để đảm bảo không có vùng trống (trắng) không mong muốn nào xuất hiện trên bản in cuối cùng. Có tác phẩm nghệ thuật ở hai bên của khung vẽ là một phần của sự hấp dẫn của bọc vải theo phong cách phòng trưng bày, vì vậy chúng tôi khuyên bạn nên áp dụng một số loại tiếp tục của tác phẩm nghệ thuật nền trong khu vực chảy máu.
Vùng đệm màu xám là một phần mở rộng của khu vực chảy máu. Vì về mặt kỹ thuật không có vùng an toàn, chúng tôi yêu cầu bạn giữ các yếu tố thiết kế quan trọng nhất (văn bản, logo, ký tự, v.v.) bên trong vùng đệm để tránh chúng quấn quanh các cạnh của khung canvas. Điều này cũng bao gồm bất kỳ khía cạnh minh bạch nào của thiết kế nơi hình ảnh được cá nhân hóa của khách hàng của bạn sẽ được đặt. Nếu bạn không thiết kế đúng cách cho vùng đệm, bạn có nguy cơ không có các chi tiết quan trọng ở mặt trước của khung vẽ - đặc biệt là hình ảnh mà khách hàng của bạn tải lên. Khách hàng của bạn sẽ không hài lòng nếu một phần của khuôn mặt không xuất hiện ở mặt trước của khung vẽ. Về cơ bản, vùng đệm cung cấp cho tác phẩm nghệ thuật của bạn không gian để thở từ cạnh của khung vẽ.
Bạn PHẢI tạo tác phẩm nghệ thuật có một phần minh bạch để tính năng cá nhân hóa hoạt động bình thường. Phần trong suốt của thiết kế của bạn là khu vực mà hình ảnh của khách hàng của bạn sẽ được đặt và hiển thị thông qua phía sau thiết kế bạn đã tạo. Nếu bạn không có sự minh bạch trong thiết kế mà bạn tải lên, canvas sẽ in mà không có hình ảnh được cá nhân hóa từ khách hàng của bạn. Điều quan trọng nữa là đảm bảo rằng bất kỳ phần trong suốt nào của thiết kế của bạn vẫn nằm trong vùng đệm. Nếu bạn không giữ độ trong suốt bên trong vùng đệm, chúng tôi không thể đảm bảo rằng hình ảnh của khách hàng sẽ vẫn ở mặt trước của khung vẽ.
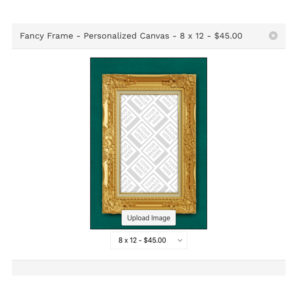
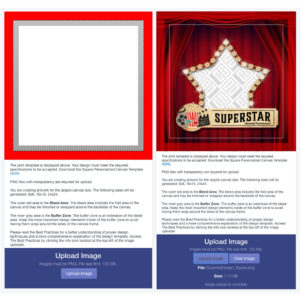
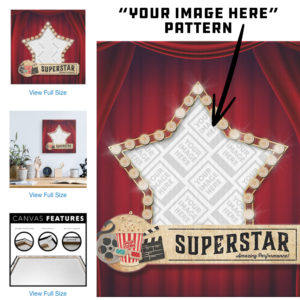
Trên màn hình trình tải lên thiết kế trong ứng dụng, một mẫu nền của polaroid có nội dung "Hình ảnh của bạn ở đây" sẽ hiển thị thông qua nơi bạn có không gian trong suốt dành riêng trong thiết kế của mình. Mẫu này sẽ giúp bạn hình dung nơi khách hàng của bạn sẽ cần đặt hình ảnh của họ. Nếu bạn không thấy mẫu này sau khi bạn đã tải lên tác phẩm nghệ thuật của mình, rất có thể bạn đã không tạo bất kỳ không gian trong suốt nào trong tệp bạn đã tải lên. Mẫu cũng sẽ hiển thị trên hình ảnh mockup cuối cùng của bạn để minh họa cho khách hàng của bạn rằng sản phẩm này có thể được cá nhân hóa bởi họ. Nếu bạn xuất bản một thiết kế lên cửa hàng mà không hiển thị mẫu này trong mô hình, hình ảnh được cá nhân hóa của khách hàng sẽ không xuất hiện trên thành phẩm.
Lưu tác phẩm nghệ thuật cuối cùng của bạn dưới dạng PNG trong suốt. Như đã nêu trước đây, nếu bạn không có độ trong suốt trong thiết kế của mình hoặc lưu dưới dạng PNG trong suốt, khách hàng của bạn sẽ không thể cá nhân hóa canvas với hình ảnh đã tải lên của họ. Loại bỏ bất kỳ lớp nền nào cản trở không gian trong suốt mà bạn đã đóng khung cho khách hàng của mình trước khi lưu. Vui lòng xem các ví dụ bên dưới minh họa các thiết kế lớp phủ canvas thích hợp.
MẸO THIẾT KẾ
Khả năng thiết kế lớp phủ canvas là vô tận. Chúng tôi sẽ đi qua một số mẹo và thủ thuật để tối đa hóa tiềm năng đầy đủ của thiết kế của bạn cũng như cung cấp một số ví dụ để giúp truyền cảm hứng cho quá trình sáng tạo của bạn.
1.) Sử dụng hình ảnh có độ phân giải cao: Thực hành tốt là sử dụng hình ảnh độ phân giải cao và các yếu tố thiết kế khi tạo tất cả các tác phẩm nghệ thuật của bạn, nhưng thậm chí còn hơn thế đối với các bản in canvas. Tác phẩm nghệ thuật của bạn sẽ được in trên vật liệu canvas có một số kết cấu nhẹ, nhưng phần lớn không có nơi nào để ẩn đồ họa có độ phân giải thấp hơn xuất hiện pixel. Nếu tác phẩm nghệ thuật của bạn xuất hiện pixel ở chế độ xem 100% bên trong mẫu in, rất có thể nó sẽ được chú ý trên sản phẩm cuối cùng. Vui lòng xem bài đăng trên blog của chúng tôi về độ phân giải hình ảnh nhấp vào ĐÂY
Một mẹo để che giấu sự không hoàn hảo trong tác phẩm nghệ thuật chất lượng thấp hơn là áp dụng kết cấu và sử dụng các bộ lọc. Kết cấu có thể giúp lấy nét ra khỏi các yếu tố pixel bằng cách cung cấp cho mắt một yếu tố khác để cố định. Sử dụng bộ lọc là một kỹ thuật tuyệt vời khác để sử dụng để giúp pha trộn các hiệu ứng ánh sáng và gradient với tác phẩm nghệ thuật của bạn để giúp ngụy trang các yếu tố thiết kế có độ phân giải thấp hơn.
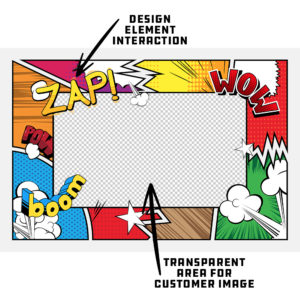
2.) Sử dụng các yếu tố thiết kế để tạo lợi thế của bạn: Tạo lớp phủ canvas với các hình dạng đơn giản để đóng khung hình ảnh của khách hàng luôn là một lựa chọn tuyệt vời, nhưng nếu bạn muốn đưa thiết kế của mình lên một tầm cao mới, hãy cân nhắc sử dụng các yếu tố thiết kế tương tác với hình ảnh mà khách hàng của bạn tải lên. Một ví dụ tuyệt vời về điều này là sử dụng văn bản mở rộng qua các khu vực trong suốt của thiết kế của bạn và thậm chí sẽ bao phủ một phần hình ảnh của khách hàng.
3.) Chế độ hòa trộn & Thay đổi độ mờ: Sử dụng các chế độ hòa trộn giúp nâng cao thiết kế bằng cách thêm kích thước và nhân vật vào thiết kế và trong một số trường hợp thêm vẻ ngoài thực tế hơn cho một tác phẩm. Những thay đổi về độ mờ đục của màu sắc và các yếu tố thiết kế có thể mang lại cho tác phẩm nghệ thuật của bạn một cái nhìn và cảm nhận năng động hơn nhiều. Hãy sáng tạo và chơi xung quanh với các kỹ thuật này để tăng chất lượng tác phẩm nghệ thuật của bạn.
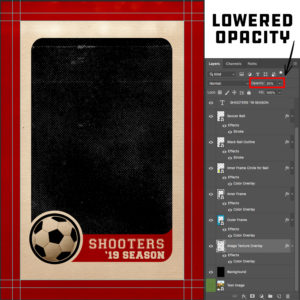
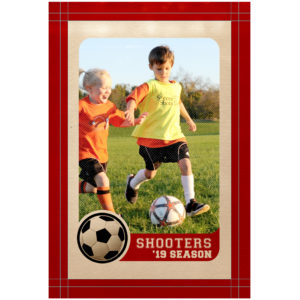
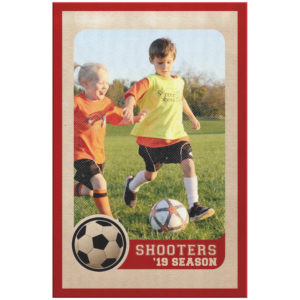
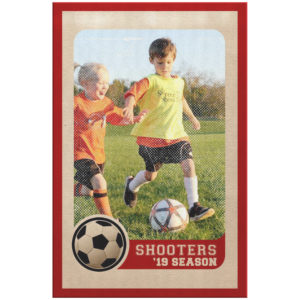
Xin lưu ý rằng bất kỳ loại chế độ hòa trộn nào bạn chọn sử dụng KHÔNG ảnh hưởng đến phần trong suốt của thiết kế của bạn. Mặc dù nó sẽ hoạt động trong phần mềm thiết kế của bạn, nhưng nó sẽ không áp dụng chế độ hòa trộn trên PNG đã hoàn thành. Nếu bạn muốn thêm các hiệu ứng đặc biệt như kết cấu hoặc gradient vào không gian trong suốt của thiết kế, bạn nên tuân thủ các thay đổi về độ mờ. Chúng tôi có một ví dụ về lớp phủ canvas trông giống như một thẻ thể thao bên dưới. Để tạo hiệu ứng của các chấm và kết cấu cổ điển trên hình ảnh của khách hàng, chúng tôi đã thêm một kết cấu nửa tông màu trắng trong không gian trong suốt dành riêng cho hình ảnh của khách hàng. Sau đó chúng tôi giảm độ mờ xuống 35% để nó cho phép ảnh hiển thị xuyên qua, nhưng cũng mang lại hiệu ứng kết cấu. Tạo một thiết kế sử dụng kỹ thuật này sẽ CHỈ hoạt động nếu bạn sử dụng nghiêm ngặt các thay đổi về độ mờ. Nếu bạn cố gắng đạt được giao diện này bằng các chế độ hòa trộn, nó sẽ không diễn ra như mong đợi vì chế độ hòa trộn sẽ không ảnh hưởng sau khi tệp được lưu và tải lên ứng dụng. Chế độ hòa trộn sẽ chỉ hoạt động bên trong phần mềm thiết kế của bạn và có nghĩa là được lưu cho kết quả cuối cùng của thiết kế (tức là thiết kế đã hoàn thành không bao gồm độ trong suốt).
4.) Thiết kế có mục đích: Rõ ràng việc tạo ra tác phẩm nghệ thuật thu hút công chúng sẽ mang lại cho bạn cơ hội bán cho nhiều người hơn, nhưng việc tạo ra tác phẩm nghệ thuật được thiết kế cho một nhân khẩu học cụ thể sẽ giúp bạn tinh chỉnh chiến lược tiếp thị của mình. Bạn không chỉ có thể cắt giảm chi phí quảng cáo bằng cách có tỷ lệ chuyển đổi cao hơn, bạn cũng sẽ có thể thử nghiệm các thiết kế lớp phủ canvas của mình để phù hợp hơn với loại hình ảnh được cá nhân hóa mà khách hàng của bạn rất có thể sẽ tải lên. Lấy ví dụ, lớp phủ canvas thẻ thể thao mà chúng tôi đã tham chiếu ở trên... Vì thiết kế đặc biệt này nhằm mục đích giới thiệu một vận động viên đang hoạt động hoặc tạo dáng chụp chân dung, nên sẽ có ý nghĩa hơn khi tạo lớp phủ canvas có lỗ mở lớn và không bị cản trở để khách hàng của bạn đặt hình ảnh của họ. Nếu bạn có một lớp phủ bận rộn với một lỗ mở trong suốt có hình dạng khác thường, khách hàng của bạn có thể khó đặt đúng vị trí và kích thước hình ảnh của họ để được hiển thị lý tưởng. Khi bạn tạo thiết kế của mình có mục đích, bạn có thể kiểm tra các kịch bản hình ảnh tiềm năng để đảm bảo bạn đang mang đến cho khách hàng cơ hội tốt nhất để cá nhân hóa canvas của họ với tỷ lệ thành công cao.
5.) RGB vs CMYK: Biết mã màu của bạn có thể là thực hành quan trọng nhất khi sử dụng In theo yêu cầu. RGB (Red, Green & Blue) là mã màu cho các ứng dụng web. CMYK (Cyan, Magenta, Yellow & Black) là mã màu cho các ứng dụng in.
Chúng tôi yêu cầu người dùng tải tác phẩm nghệ thuật lên RGB vì họ đang tải đồ họa lên web. Chúng tôi thực sự khuyên bạn nên kiểm tra các tệp trong CMYK trước khi tải lên vì đồ họa được tải lên trong RGB sẽ được chuyển đổi thành CMYK tại cơ sở in. KHÔNG tải tác phẩm nghệ thuật lên ứng dụng trong CMYK - điều này sẽ gây ra vấn đề với cách màu sắc thiết kế của bạn được thể hiện trên hình ảnh mô phỏng. Tải lên tác phẩm nghệ thuật của bạn trong RGB, nhưng trước tiên hãy kiểm tra tệp của bạn trong CMYK và điều chỉnh cho phù hợp.
Một số màu được tạo riêng cho màn hình của bạn bằng RGB. Chúng tôi gọi những màu này là đèn nền vì chúng đang sử dụng ánh sáng từ màn hình máy tính của bạn để tăng thêm độ sống động mạnh mẽ hơn mà không thể tái tạo trong quá trình in. Đây là lý do tại sao chúng tôi luôn khuyên bạn nên kiểm tra các tệp của mình trong CMYK trước khi tải lên vì có thể có những thay đổi mạnh mẽ về màu sắc làm thay đổi hoàn toàn những gì được hiển thị trên hình ảnh mô phỏng của bạn so với sản phẩm cuối cùng. Vui lòng xem ví dụ bên dưới.