Chừng nào Print on Demand còn tồn tại, chén thánh của các tính năng trong ứng dụng là cá nhân hóa khách hàng. Chắc chắn, một số nhà cung cấp POD đã cung cấp tùy chỉnh văn bản đơn giản, nhưng chưa ai thực sự tiếp cận cá nhân hóa thông qua hình ảnh khách hàng trước đây. Đó là... cho đến bây giờ.
Nhóm ở đây tại teelaunch đã làm việc chăm chỉ để cung cấp cho người dùng của chúng tôi một cái gì đó đặc biệt. Một cái gì đó độc đáo để cung cấp cho khách hàng của họ (bên ngoài nhiều sản phẩm hơn). Chúng tôi rất vui khi nói rằng chúng tôi đã triển khai thành công tính năng cá nhân hóa cho phép khách hàng cuối thực sự tùy chỉnh sản phẩm của riêng họ để mua. Bắt đầu từ hôm nay, giờ đây bạn có thể cung cấp canvas bọc thư viện cao cấp cho khách hàng của mình cho phép họ tải lên hình ảnh của riêng họ! Đúng vậy. Khách hàng của bạn về cơ bản có thể tạo canvas của riêng họ với hình ảnh họ mang theo trên điện thoại di động của họ.
Tính năng cá nhân hóa sẽ được giới hạn trong nghệ thuật treo tường canvas bọc thư viện để bắt đầu, nhưng chúng tôi hy vọng sẽ dần dần giới thiệu nhiều sản phẩm sử dụng tính năng này khi năm tiếp tục. Chúng tôi đã quyết định ra mắt tính năng này với canvas vì một số lý do:
- Canvas là một sản phẩm đơn giản, phẳng để thiết kế với một số hạn chế thiết kế hạn chế.
- Họ cho vay hoàn hảo để cá nhân hóa hình ảnh cho khách hàng.
- Các bức tranh đã là một sản phẩm tuyệt vời đối với chúng tôi cho phép lợi nhuận cao hơn hầu hết các sản phẩm khác. Tùy chỉnh = Thậm chí nhiều lợi nhuận hơn!
Cách thức hoạt động của tính năng:
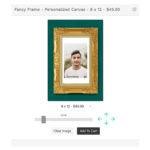
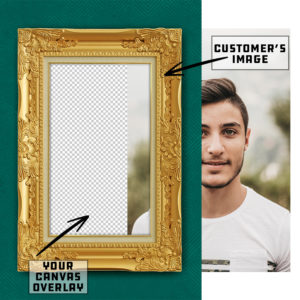
Tính năng Cá nhân hóa cho phép khách hàng của bạn tham gia vào quá trình thiết kế bằng cách cung cấp cho họ khả năng tải hình ảnh của riêng họ lên sản phẩm. Chúng tôi muốn sử dụng ví dụ về khung ảnh để minh họa cách hoạt động của tính năng này. Bạn sẽ tạo khung ảnh và khách hàng sẽ có khả năng tải lên hình ảnh của riêng họ trượt phía sau khung. Khách hàng sẽ có khả năng chia tỷ lệ và di chuyển hình ảnh của họ để phù hợp với khung hình theo cách họ thấy phù hợp. Khi họ hài lòng với vị trí hình ảnh của mình, họ sẽ đặt hàng trong đó teelaunch sẽ tạo một tệp in với tác phẩm nghệ thuật của bạn và hình ảnh của khách hàng được ghép lại với nhau.
Có 3 kiểu canvas có sẵn với nhiều kích cỡ khác nhau. Có một kiểu canvas vuông có các ×8, 16×16 & 24×24, cũng như các bức tranh hình chữ nhật có hướng dọc và ngang. Các bức tranh hình chữ nhật sẽ có kích thước 8×12, 16×24, 20×30 & 24×36 (và ngược lại). Giá cho những bức tranh này sẽ vẫn giống như nghệ thuật treo tường canvas tiêu chuẩn của chúng tôi mà chúng tôi hiện đang cung cấp. Bạn có thể tìm thấy các gói canvas được cá nhân hóa trong phần "Cá nhân hóa" của ứng dụng teelaunch.
Dưới đây là ví dụ trực tiếp về ba tùy chọn canvas được cá nhân hóa khác nhau để bạn lái thử nó trước khi đưa chúng lên trang web của mình. Kiểm tra nó ra
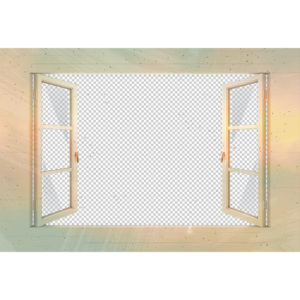
Bây giờ bạn đã hiểu về cách lớp phủ canvas của bạn sẽ hoạt động với tính năng cá nhân hóa, chúng tôi muốn hiển thị một số ví dụ về các loại kiểu canvas và khái niệm thiết kế khác nhau để minh họa rõ hơn các khả năng mà tính năng này sẽ mang lại cho bạn.
Chúng tôi vô cùng vui mừng được cung cấp tính năng này cho người dùng teelaunch. Tuy nhiên, chúng tôi hiểu rằng việc tạo tác phẩm nghệ thuật cho tính năng cá nhân hóa có thể chuyên sâu hơn so với một số người dùng của chúng tôi đã quen. Vì có một số quy tắc thiết kế cần tuân theo khi tạo tác phẩm nghệ thuật cho lớp phủ canvas của bạn, chúng tôi đã tổng hợp một bài viết toàn diện để bạn nêu chi tiết quy trình tạo phù hợp. Bạn có thể tìm thấy thông tin này nằm trong phần "Các phương pháp hay nhất" trên màn hình tải lên sản phẩm. Nó sẽ được biểu thị bằng biểu tượng thông tin nằm ở trên cùng bên trái của trình tải lên hình ảnh. Chúng tôi khuyên bạn nên đọc qua các phương pháp hay nhất trước khi bạn bắt đầu quá trình thiết kế của mình để tránh bất kỳ cạm bẫy tiềm ẩn nào bạn có thể gặp phải.