Đội ngũ tại teelaunch chỉ đơn giản là yêu thích các bản in canvas mới và bạn cũng nên như vậy. Chất lượng in không ai sánh kịp, chất lượng xây dựng là đỉnh cao và ứng dụng giúp việc tạo cho mọi kích cỡ trở nên dễ dàng. Tuy nhiên, những gì chúng tôi nhận thấy là nhiều người dùng của chúng tôi thấy việc tạo cho các bản in canvas lớn khó khăn do các hạn chế về kích thước mà chúng tôi đã đặt trong trình tải lên của mình. Chúng tôi đã tạo ra các giới hạn đặc điểm kỹ thuật để tránh tải lên hình ảnh / tệp có độ phân giải thấp. Điều này có vẻ như là một trở ngại đối với một số người nhưng nó được áp dụng để bảo vệ cửa hàng của bạn khỏi khiếu nại của khách hàng và trả lại đơn đặt hàng. Chúng tôi muốn cửa hàng của bạn bán các sản phẩm chất lượng cao và chúng tôi muốn in các sản phẩm đáp ứng các tiêu chuẩn của khách hàng của bạn.
Chúng tôi hiểu không phải ai cũng là nhà thiết kế. Chúng tôi hiểu rằng không phải ai cũng thành thạo với các chương trình thiết kế như Photoshop... Chúng tôi muốn sử dụng bài đăng trên blog này để hỗ trợ bạn tạo thiết kế, nhưng cụ thể hơn là thiết kế cho bản in canvas. Trong blog này, chúng tôi sẽ chỉ cho bạn cách thích hợp để sử dụng các mẫu được cung cấp trong ứng dụng teelaunch, các công cụ / yếu tố thiết kế được sử dụng miễn phí và các "thủ thuật" đơn giản để cải thiện thiết kế của bạn. Chúng tôi sẽ tham khảo Adobe Photoshop trong suốt blog này vì đây là tiêu chuẩn công nghiệp cho phần mềm thiết kế. Đừng để điều đó làm bạn sợ. Photoshop hiện có thể dễ dàng truy cập (tải xuống trực tuyến) và giá cả phải chăng ($ 9.99 / tháng) với các hướng dẫn hỗ trợ trực tuyến miễn phí trên toàn bộ web. Bạn có thể tìm thấy phiên bản Adobe Creative Cloud của Photoshop nhấp vào ĐÂY với mọi thứ bạn cần để tạo ra các thiết kế tuyệt đẹp với chi phí thấp.
Hãy bắt đầu:
Mẫu
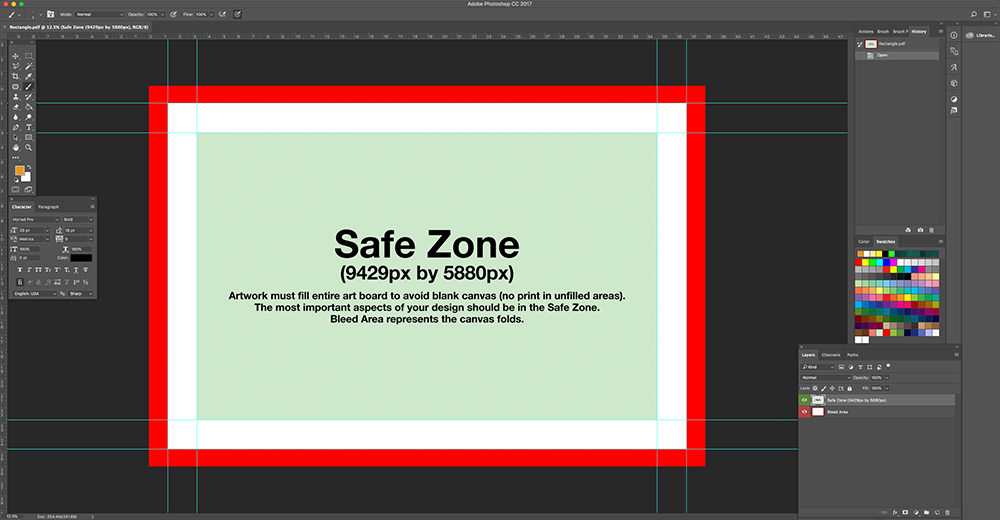
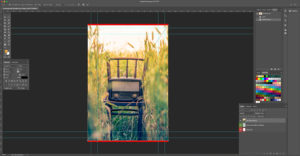
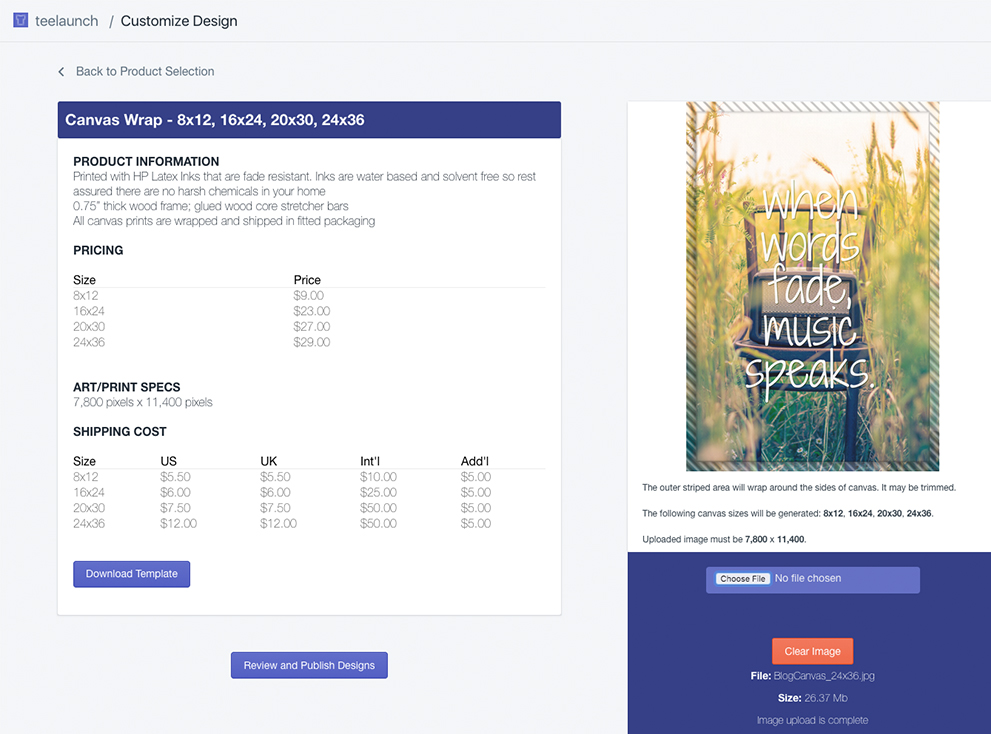
Đầu tiên chúng ta sẽ vào ứng dụng teelaunch và chọn Rectangle Canvas Wrap dưới tab sản phẩm Wall Art. Chúng ta sẽ tạo một khung vẽ hình chữ nhật vì bọc vải đặc biệt này có thể được tạo theo cả hướng dọc và ngang. Khi chúng tôi ở trong màn hình tải lên sản phẩm Rectangle Canvas Wrap, chúng tôi muốn tải xuống mẫu nằm dưới chi phí vận chuyển. Mẫu này là một tệp PDF có thể được mở bằng Photoshop. Bạn sẽ thấy rằng mẫu được đánh dấu bằng các phần màu đỏ, trắng và xanh lá cây cùng với các đường hướng dẫn xung quanh các phần màu xanh lá cây và trắng.
Khu vực chảy máu
Phần màu đỏ cho biết Khu vực chảy máu của bảng nghệ thuật của bạn (khu vực thiết kế). Khu vực chảy máu rất quan trọng khi tạo ra sản phẩm của bạn vì tất cả màu cơ bản của sản phẩm thăng hoa của chúng tôi là màu trắng. Nếu bạn không muốn sản phẩm của mình hiển thị lớp nền màu trắng (không có mực / thiết kế), bạn phải đảm bảo thiết kế của bạn bao phủ toàn bộ khu vực bị chảy máu. Lý do cho một khu vực chảy máu là để đảm bảo toàn bộ sản phẩm được bao phủ và sau đó một số. Khu vực chảy máu thường lớn hơn sản phẩm mà nó đang được in vì lỗi xảy ra trong quá trình cắt hoặc may. Hãy nghĩ về thiết kế của bạn như bột bánh quy và sản phẩm của bạn là bánh quy. Bạn đang ở cuối bột bánh quy và chỉ đủ cho một chiếc bánh quy cuối cùng. Khi bạn sử dụng máy cắt bánh quy để tạo ra một chiếc bánh quy có hình dạng hoàn hảo cuối cùng, một ít bột thừa sẽ rơi ra ngoài máy cắt bánh quy. Đó là chảy máu quá mức. Nếu bạn không lấp đầy toàn bộ máy cắt bánh quy bằng bột, bánh quy của bạn sẽ không có hình dạng hoàn hảo - do đó tầm quan trọng của việc lấp đầy toàn bộ không gian làm việc bằng nghệ thuật.
Khu vực an toàn
Phần màu xanh lá cây cho biết Vùng an toàn. Vùng an toàn chính xác như âm thanh của nó - khu vực nơi các khía cạnh quan trọng nhất trong thiết kế của bạn được an toàn khỏi bị cắt, may hoặc gấp bên dưới / phía sau. Thông thường văn bản và logo được cho là nằm trong Vùng an toàn, nhưng tùy thuộc vào hệ thống phân cấp thiết kế của bạn, các khía cạnh quan trọng khác cũng có thể cần phải nằm trong vùng này. Điều này thậm chí còn quan trọng hơn khi thiết kế bản in canvas. Để đơn giản hóa quá trình tải lên canvas, chúng tôi đã thực hiện để người dùng chỉ phải tải lên một hình ảnh nhưng chúng tôi cung cấp nhiều kích thước canvas. Canvas lớn nhất là những gì bạn đang thiết kế vì bạn có thể thu nhỏ tệp của mình trong khi vẫn duy trì bản in chất lượng cao nhưng không thể mở rộng quy mô mà không gây ra pixelation và độ phân giải kém. Khi bạn tải tệp lên, tệp in cũng được tạo cho canvas nhỏ hơn. Một tấm bạt càng nhỏ, Vùng an toàn càng nhỏ và Vùng chảy máu càng lớn. Nếu bạn đặt các khía cạnh quan trọng của thiết kế bên ngoài Vùng an toàn, tỷ lệ cược sẽ tăng lên rất nhiều khi phần thiết kế của bạn được gấp lại phía sau mặt trước của khung vẽ khi kích thước của khung vẽ giảm xuống (24×36 canvas xuống 8×12 canvas).
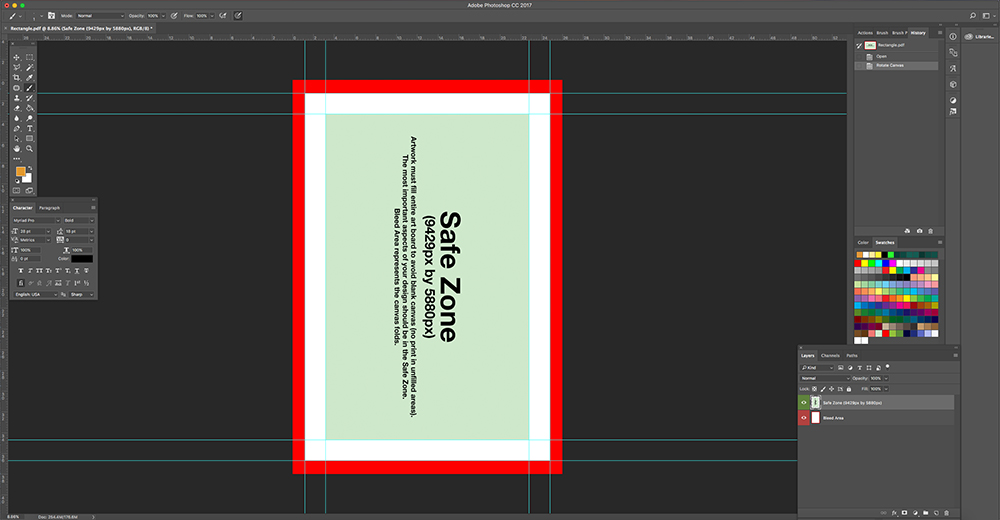
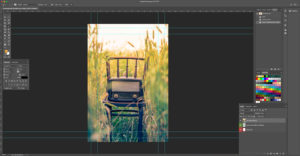
Now that we have an understanding of what each zone means and its importance, we will push on and rotate the template so it is vertical. If you want to rotate the orientation of your art board in Photoshop, you will need to go to Image on your menu bar at the top. Image<Image Rotation<90* Clockwise. Now that our template is vertical, we can start creating for a 24×36 (vertical) canvas whereas if we did not rotate the art board, we would be creating for a 36×24 (horizontal) canvas.
Ảnh minh họa miễn phí
Trong bài đăng này, chúng tôi sẽ sử dụng trang web nhiếp ảnh tuyệt vời Unsplash. Unsplash là một trang web nơi các nhiếp ảnh gia tài năng đăng những bức ảnh độ phân giải cao đẹp nhất miễn phí cho công chúng sử dụng. Điều đó tuyệt vời làm sao?! Trước khi chúng tôi bắt đầu blog này, chúng tôi đã tìm thấy một hình ảnh tuyệt đẹp của một đài phát thanh cổ điển phù hợp với hướng dọc của khung vẽ 24×26 mà chúng tôi muốn tạo. Sau khi tải xuống hình ảnh, chúng tôi muốn đặt nó trong không gian làm việc mẫu của chúng tôi. Chúng tôi thích phương pháp kéo và thả hình ảnh vào tệp mẫu làm việc. Điều này sẽ làm cho hình ảnh trở thành một đối tượng thông minh, có nghĩa là bất kể bạn chia tỷ lệ hình ảnh lớn hay nhỏ, nó sẽ tham chiếu trở lại độ phân giải tệp gốc. Điều này rất hữu ích khi thu nhỏ tệp vì bạn có thể mở rộng quy mô sao lưu mà không làm mất độ phân giải quý giá. Tệp cũng sẽ đính vào để phù hợp với không gian làm việc để bạn có thể xem ngay hình ảnh có bị pixel hóa hay không. Trong trường hợp này, hình ảnh chụp để phù hợp với chiều rộng tối đa và hầu hết chiều cao của khu vực thiết kế của chúng tôi. Điều này có nghĩa là chúng tôi phải mở rộng quy mô thiết kế của mình để lấp đầy toàn bộ bảng nghệ thuật. Với hộp định cỡ vẫn bao quanh hình ảnh của chúng ta, chúng ta sẽ muốn giữ SHIFT + COMMAND (SHIFT + ALT trên cửa sổ) trong khi kéo một góc của hình ảnh để chia tỷ lệ hình ảnh để lấp đầy bảng nghệ thuật. Giữ SHIFT hoặc SHIFT + COMMAND khi chia tỷ lệ đảm bảo tỷ lệ khung hình của hình ảnh của bạn được duy trì. SHIFT + COMMAND kéo từ cả 4 góc trong khi SHIFT chỉ chia tỷ lệ bên này hay bên kia. Nếu bạn không duy trì tỷ lệ khung hình, hình ảnh của bạn sẽ kéo dài thay vì chia tỷ lệ. Điều này gây ra sự biến dạng với hình ảnh của bạn. Bạn KHÔNG muốn điều đó trong hầu hết các trường hợp. Tiêu điểm của hình ảnh nằm độc đáo ở trung tâm không gian làm việc của chúng tôi, hoạt động tốt với bố cục của chúng tôi.
Biến một thiết kế của bạn
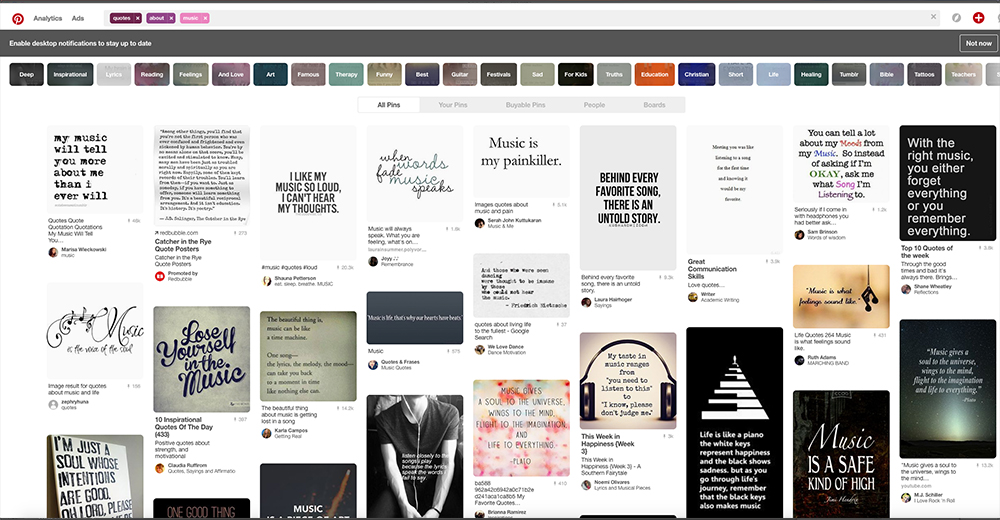
Chúng tôi đã nhìn thấy hình ảnh của đài phát thanh và nó đã truyền cảm hứng cho chúng tôi. Chúng tôi biết rằng chúng tôi muốn biến hình ảnh này thành một bức tranh, nhưng không biết làm thế nào để biến nó thành một tác phẩm nghệ thuật có một không hai xứng đáng với cửa hàng của chúng tôi. Không thành vấn đề... Chúng ta có thể tận dụng lợi thế của trang web truyền cảm hứng nhất trên internet. Pinterest. Với việc tìm kiếm nhanh "trích dẫn về âm nhạc", chúng tôi có hàng trăm trích dẫn đầy cảm hứng chắc chắn sẽ kết hợp tốt đẹp với hình ảnh chúng tôi tìm thấy. Chúng tôi quyết định sử dụng câu trích dẫn "khi lời nói mờ dần, âm nhạc sẽ lên tiếng".
Thêm văn bản
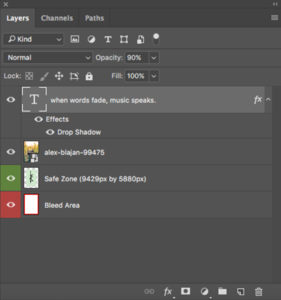
Đối với dự án này, chúng tôi sẽ sử dụng Google Web Fonts miễn phí để thực sự làm cho bức tranh này trở nên sống động. Google Web Fonts là phông chữ an toàn trên web và thường được sử dụng trên các trang web trên internet. Để giữ nguyên mạch với hình ảnh chúng tôi đã chọn, chúng tôi muốn chọn một phông chữ phù hợp với cảm giác tổng thể của hình ảnh cũng như phù hợp với trích dẫn. Chúng tôi đã chọn phông chữ "Shadows Into Light Two", một kiểu chữ viết tay tự do đang thịnh hành vào lúc này. Khi bạn tải xuống và cài đặt phông chữ bạn thích, hãy quay lại Photoshop và nhập trích dẫn vào một lớp mới phía trên hình ảnh với phông chữ đó được chọn. Đây là điểm mà sự sáng tạo thiết kế của bạn được tỏa sáng. Bạn có thể thử nghiệm với bố cục văn bản, kích thước và màu sắc để thực sự tạo ra tác động đến thiết kế của bạn. Để đơn giản, chúng tôi quyết định căn giữa văn bản của mình và bố trí nó theo chiều dọc trong khi vẫn giữ nó trong vùng an toàn của mẫu. Các hướng dẫn trên đầu bảng nghệ thuật của chúng tôi làm cho điều này dễ dàng nhìn thấy mà không cần phải tham khảo lại các lớp mẫu ban đầu. Sau đó, chúng tôi tăng kích thước văn bản của chúng tôi, thêm bóng đổ và giảm nhẹ độ mờ để làm mềm giao diện một chút.
Lưu tệp của bạn
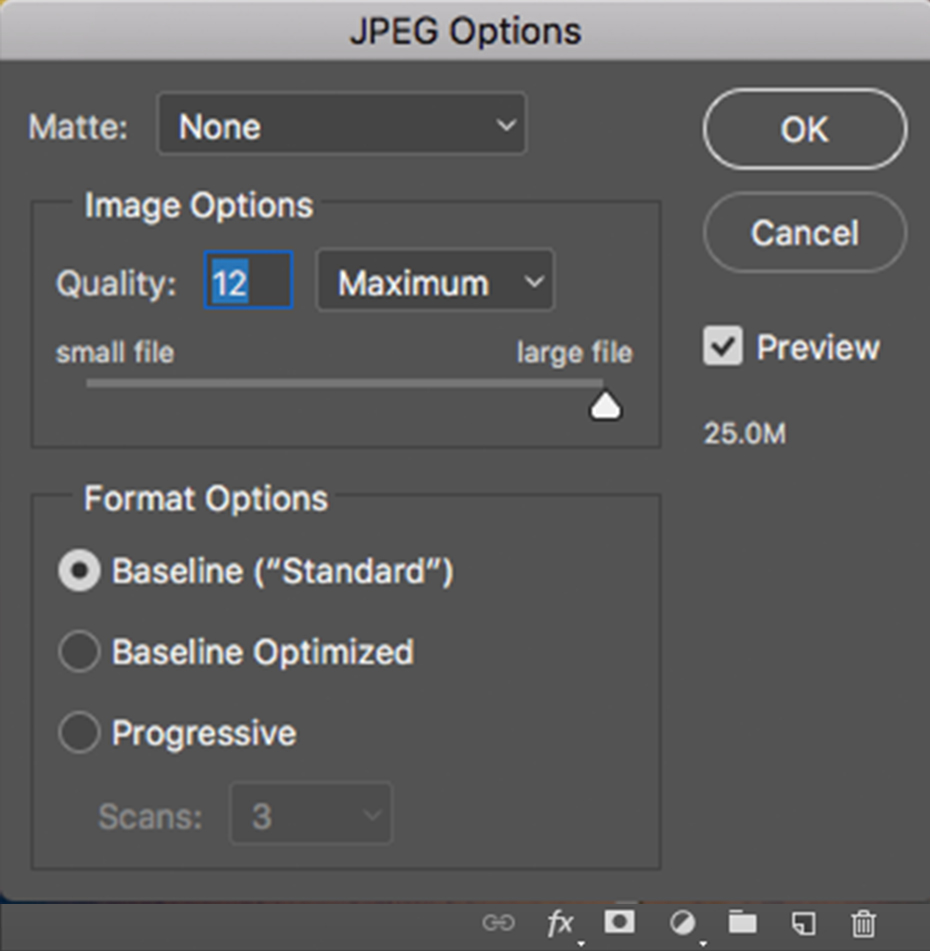
Blog này đã chứa đầy thông tin và có thể hơi choáng ngợp đối với một số người. Có nhiều cải tiến khác mà bạn có thể thực hiện từ điều chỉnh màu sắc đến thêm họa tiết, nhưng chúng tôi hài lòng với giao diện của khung vẽ này để bây giờ chúng tôi có thể lưu tệp của mình. Teelaunch đã tăng giới hạn kích thước tệp cho các gói canvas mới lên 50MB, quá đủ. Chúng tôi khuyên bạn nên lưu thiết kế của mình dưới dạng tệp Photoshop (PSD) trong trường hợp bạn cần tham khảo lại tệp đang hoạt động cũng như lưu JPG để tải lên ứng dụng. Lưu JPG làm phẳng các lớp tác phẩm nghệ thuật của bạn thành một hình ảnh rắn, điều này cũng nén tệp và giảm kích thước tổng thể. Tệp cụ thể này tình cờ là 25mb, nhưng nếu bạn gặp một tệp lớn hơn 50mb, bạn có thể điều chỉnh các tùy chọn JPG. Khi bạn lưu dưới dạng JPG, một cửa sổ bật lên sẽ xuất hiện nhãn "Tùy chọn JPG". Bạn có thể điều chỉnh thanh trượt để giảm kích thước tệp và xem đầu ra cuối cùng sẽ là bao nhiêu megabyte. Chúng tôi khuyên bạn không nên thấp hơn cài đặt "CAO" nếu có thể tránh được để duy trì độ phân giải chất lượng cao.
Bây giờ thiết kế của bạn đã hoàn thành và được lưu, tất cả những gì còn lại là tạo canvas trong ứng dụng teelaunch. Chỉ cần mở ứng dụng teelaunch trong phần phụ trợ của cửa hàng Shopify của bạn, chọn tab "Sản phẩm mới", đi tới "Nghệ thuật treo tường" và chọn "Rectangle Canvas Wrap" và tải lên tác phẩm nghệ thuật của bạn. Tất cả những gì còn lại là đặt tiêu đề cho sáng tạo của bạn, đặt giá và xuất bản sản phẩm của bạn. Bây giờ bạn có 4 bức tranh với các kích cỡ khác nhau để bán trong cửa hàng của mình. Dễ dàng peasy.
Có rất nhiều tài sản thiết kế ngoài kia có thể nâng cao đáng kể các thiết kế bạn thêm vào cửa hàng của mình. Khách hàng của bạn sẽ chú ý và bạn sẽ gặt hái được những phần thưởng dưới hình thức bán hàng và kinh doanh lặp lại. Tiếp tục... Dễ dàng tạo một số bức tranh bọc thư viện ngay hôm nay!