Mẹo & Thủ thuật Thiết kế tuần này, chúng ta sẽ xem xét độ phân giải hình ảnh ảnh hưởng đến chất lượng in như thế nào.
Bạn đã bao giờ tải xuống một hình ảnh từ internet và sau đó in nó, chỉ để có kết quả ít hơn bạn mong đợi? Hình ảnh trông tuyệt vời trên màn hình máy tính của bạn, nhưng khi bạn in nó, nó được in ở kích thước của một con tem bưu chính hoặc nó được in ở kích thước khá nhưng trông mờ hoặc "khối"? Vấn đề, nhiều lần hơn không, là độ phân giải hình ảnh.
Hình ảnh từ web thường nhỏ để bắt đầu. Điều này là vì một vài lý do - để cho phép trang web tải xuống nhanh hơn và vì hình ảnh trên web không cần độ phân giải cao để xuất hiện tốt trên màn hình.

Là một nhà thiết kế, tôi thường nhận được các tệp có chất lượng thấp và khách hàng đã gửi cho tôi tệp nghĩ rằng nó chỉ nên mở rộng quy mô và ổn. Đây không phải là cách giải quyết hoạt động. Bạn có thể giảm kích thước hình ảnh độ phân giải cao và giữ nguyên chất lượng, nhưng bạn không thể tăng kích thước của hình ảnh và đạt được kết quả tương tự. Bạn chia tỷ lệ hình ảnh càng lớn, chất lượng hình ảnh càng thấp. Điều này tuân theo tiền đề tương tự như phóng to hình ảnh. Như tôi chắc chắn bạn đã nhận thấy trước đây, khi phóng to hình ảnh hoặc mở rộng hình ảnh lên, hình ảnh sẽ mất chi tiết và trở thành pixel (khối). Điều này là do hình ảnh được tạo thành từ các khối nhỏ này được gọi là pixel.
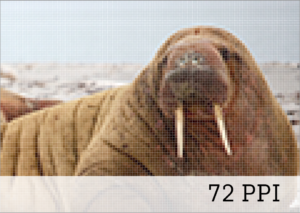
 Pixel là các khối màu riêng lẻ mà khi được sắp xếp thành hình ảnh, tạo nên chủ đề của hình ảnh. Điều này rất quan trọng để hiểu vì khi nói về độ phân giải hình ảnh, bạn đang nói về số lượng pixel trong tệp hình ảnh của mình. PPI (pixel trên inch) hoặc DPI (chấm trên inch) đại diện cho số lượng pixel trên mỗi inch của tệp hình ảnh. 72 PPI là tiêu chuẩn cho hình ảnh web và 300PPI là tiêu chuẩn cho hình ảnh in.
Pixel là các khối màu riêng lẻ mà khi được sắp xếp thành hình ảnh, tạo nên chủ đề của hình ảnh. Điều này rất quan trọng để hiểu vì khi nói về độ phân giải hình ảnh, bạn đang nói về số lượng pixel trong tệp hình ảnh của mình. PPI (pixel trên inch) hoặc DPI (chấm trên inch) đại diện cho số lượng pixel trên mỗi inch của tệp hình ảnh. 72 PPI là tiêu chuẩn cho hình ảnh web và 300PPI là tiêu chuẩn cho hình ảnh in.
 Rõ ràng, PPI càng cao, tệp càng lớn. Ngoài ra, bạn không thể chụp một hình ảnh là 72PPI và chuyển đổi nó thành 300PPI và mong đợi nó trở thành một hình ảnh rõ ràng hơn, chi tiết hơn - như đã đề cập ở trên về việc tăng độ phân giải. Nếu một hình ảnh có chất lượng thấp, thật không may, có rất ít hoặc không có cơ hội tăng chi tiết.
Rõ ràng, PPI càng cao, tệp càng lớn. Ngoài ra, bạn không thể chụp một hình ảnh là 72PPI và chuyển đổi nó thành 300PPI và mong đợi nó trở thành một hình ảnh rõ ràng hơn, chi tiết hơn - như đã đề cập ở trên về việc tăng độ phân giải. Nếu một hình ảnh có chất lượng thấp, thật không may, có rất ít hoặc không có cơ hội tăng chi tiết.
Cách tốt nhất khi sử dụng hình ảnh hoặc tạo tác phẩm nghệ thuật là sử dụng chất lượng hình ảnh tốt nhất có thể. Bạn luôn có thể giảm kích thước hình ảnh của mình và duy trì tính toàn vẹn của tệp. Khi thiết kế cho các sản phẩm teelaunch, tôi thích bắt đầu từ sản phẩm lớn nhất và mở rộng quy mô thiết kế của mình xuống sản phẩm nhỏ nhất. Trong quá trình này, tôi muốn giữ nguyên tệp thiết kế làm việc của mình với các lớp. Tôi giữ tệp thiết kế vì không phải mọi sản phẩm đều có cùng kích thước hoặc hình dạng, điều này cho phép tôi điều chỉnh phù hợp với sản phẩm tôi đang thiết kế, thay vì cố gắng làm cho một chốt vuông vừa vặn với một lỗ tròn.
Tuần tới: Đồ họa Bitmap & Vector
- Theo nguyên tắc chung, hình ảnh kỹ thuật số và hình ảnh được quét là các tệp bitmap. Đôi khi chúng còn được gọi là hình ảnh raster. Đồ họa bitmap được tạo thành từ các pixel đã đề cập trước đó và có giới hạn kích thước.
- Các bản vẽ được thực hiện trong các ứng dụng như Adobe Illustrator hoặc Corel Draw được lưu dưới dạng đồ họa vector. Đồ họa vector được làm bằng các hình dạng và có thể được thu nhỏ đến hầu hết mọi kích thước có thể tưởng tượng được mà không làm mất chi tiết.
