Creating the framework for a personalized sticker is quite different from creating a design for the normal standard stickers we offer. It is important that your read through the Best Practices so you have the proper understanding of how to create a design overlay that works with the teelaunch personalization feature. We will discuss how the personalization feature works, how to utilize/follow the print templates supplied in the app, and offer useful techniques and examples to assist with the design process.
THE PERSONALIZATION FEATURE
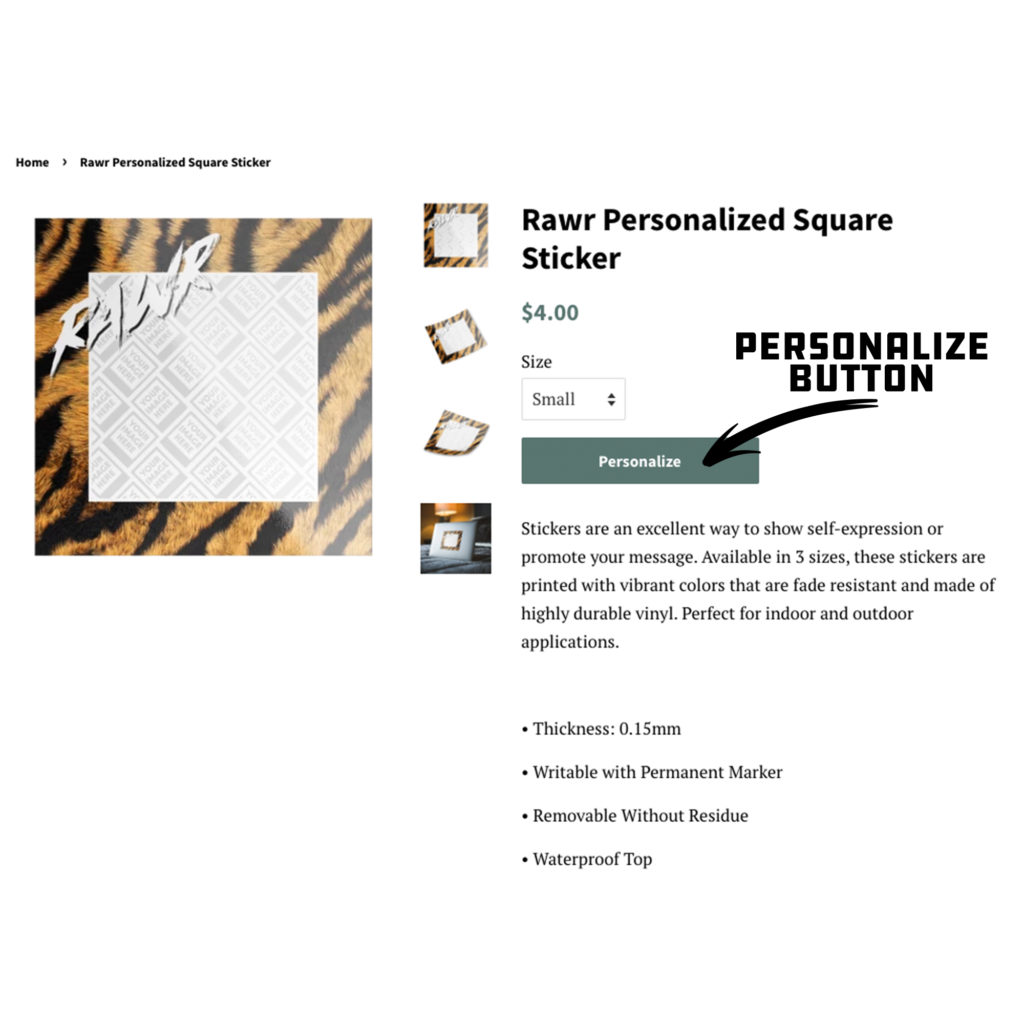
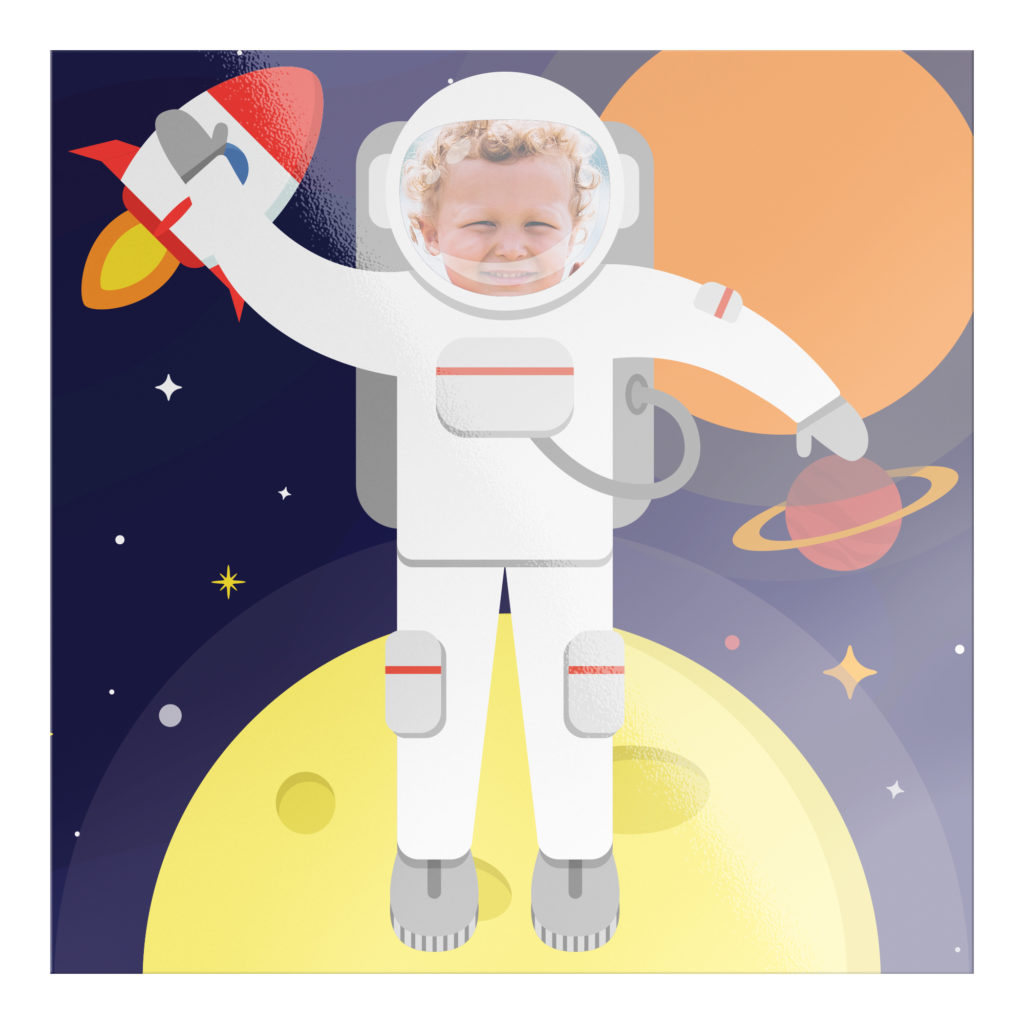
The Personalization Feature allows your customers to have a hand in the design process by giving them the ability to upload their own image to the product. We like to use the example of a picture frame to illustrate how the feature works. You will be creating the picture frame and the customer will have the ability to upload their own image that slides behind the frame. The customer will have the ability to scale and move their image to fit the frame however they see fit. Once they are happy with their image placement, they will place their order wherein teelaunch will create a print file with your artwork and the customer’s image composited together.
You MUST create artwork that has a portion of transparency for the personalization feature to work properly. The transparent portion of your design is the area where your customer’s image will be placed and show through behind the design you have created. If you do not have transparency within your design that you upload, the design will print without the personalized image from your customer.

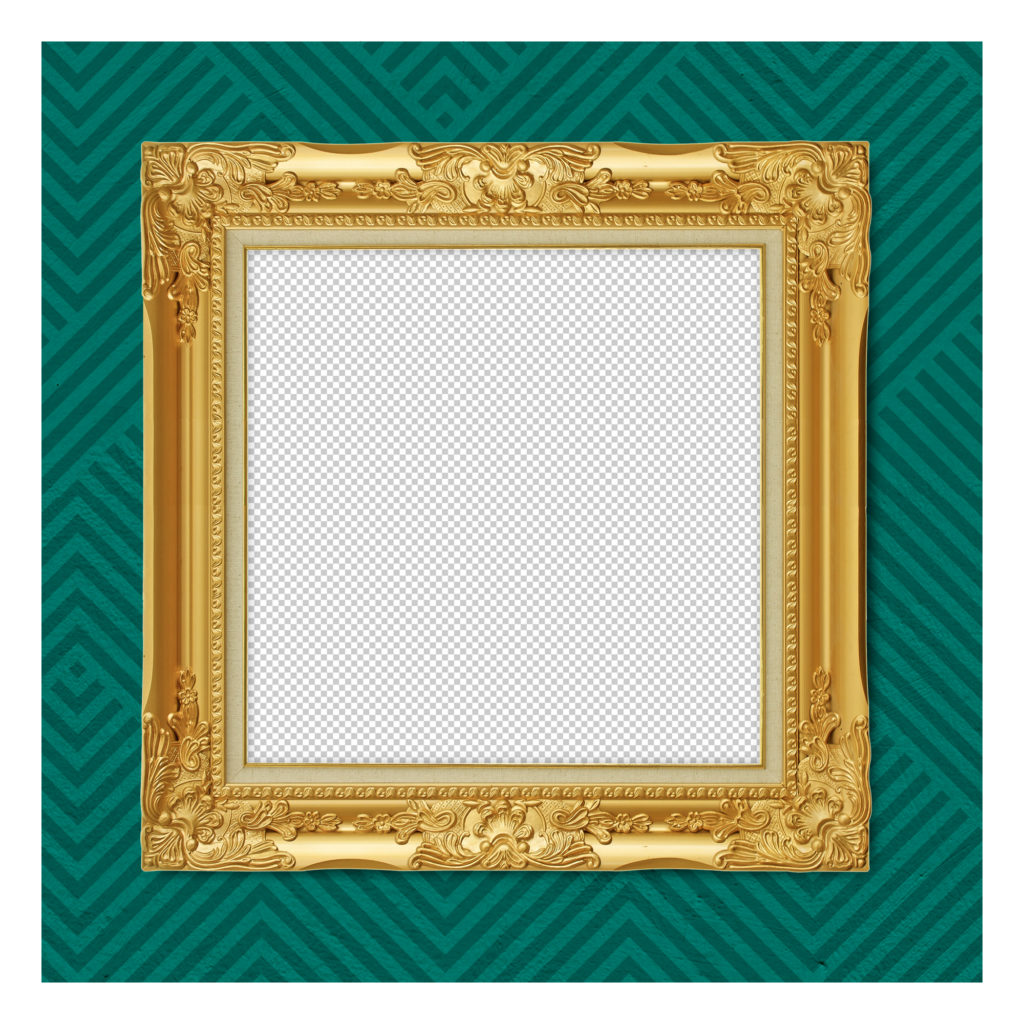
Design Overlay (Your Artwork) 
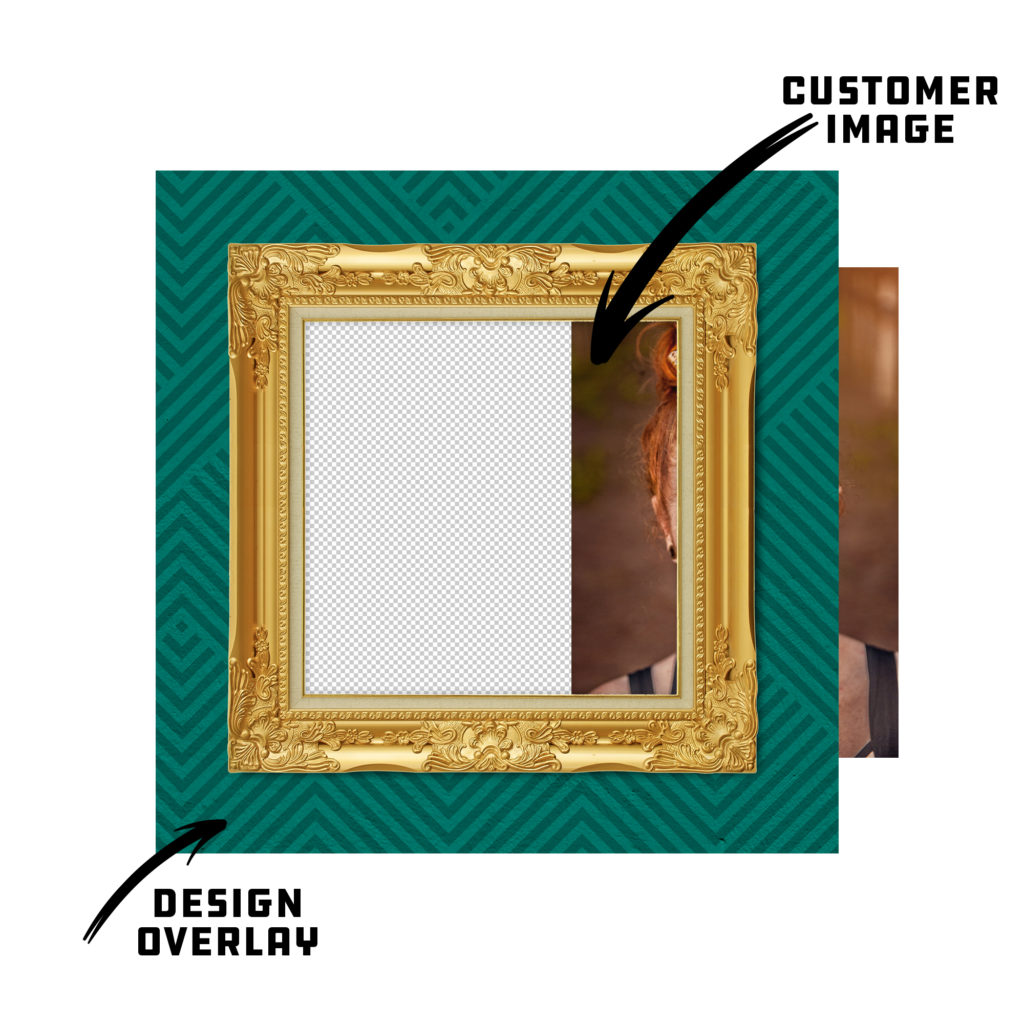
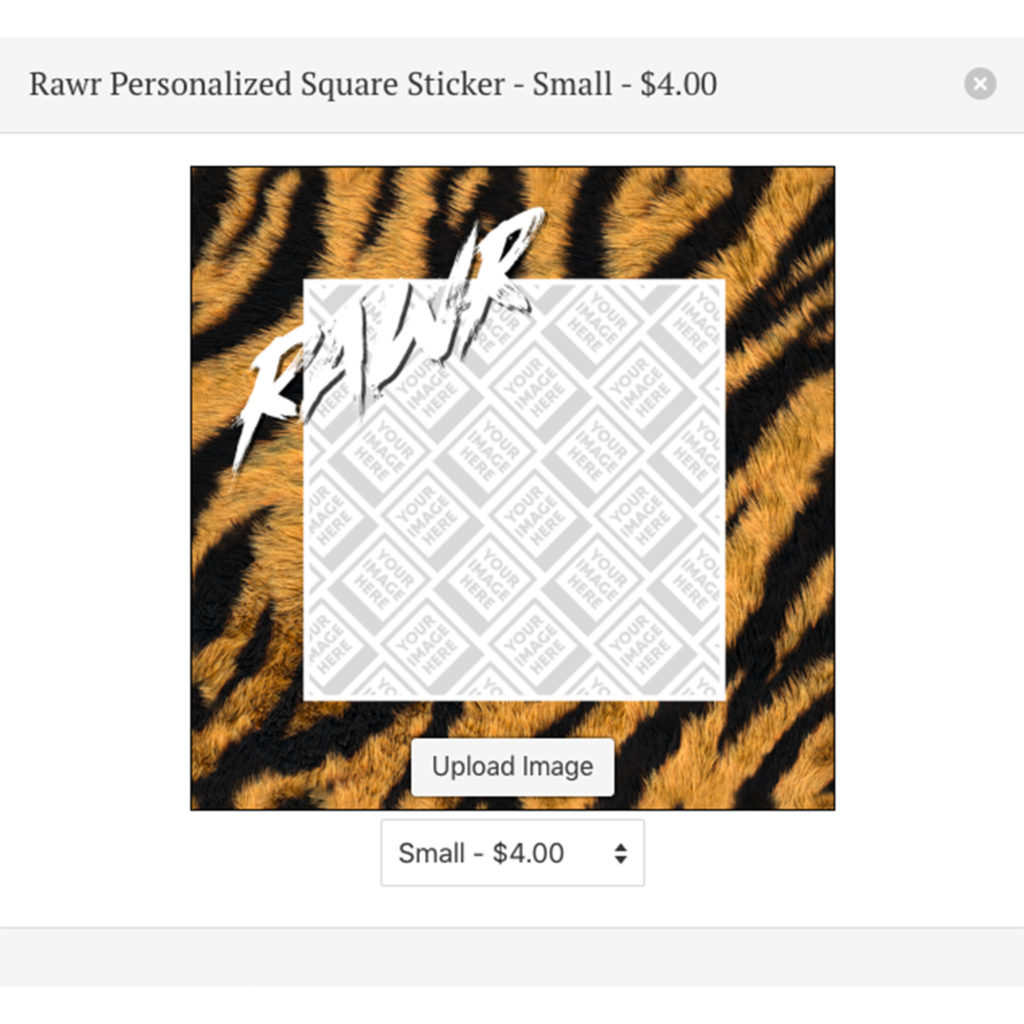
Customer Uploads Image 
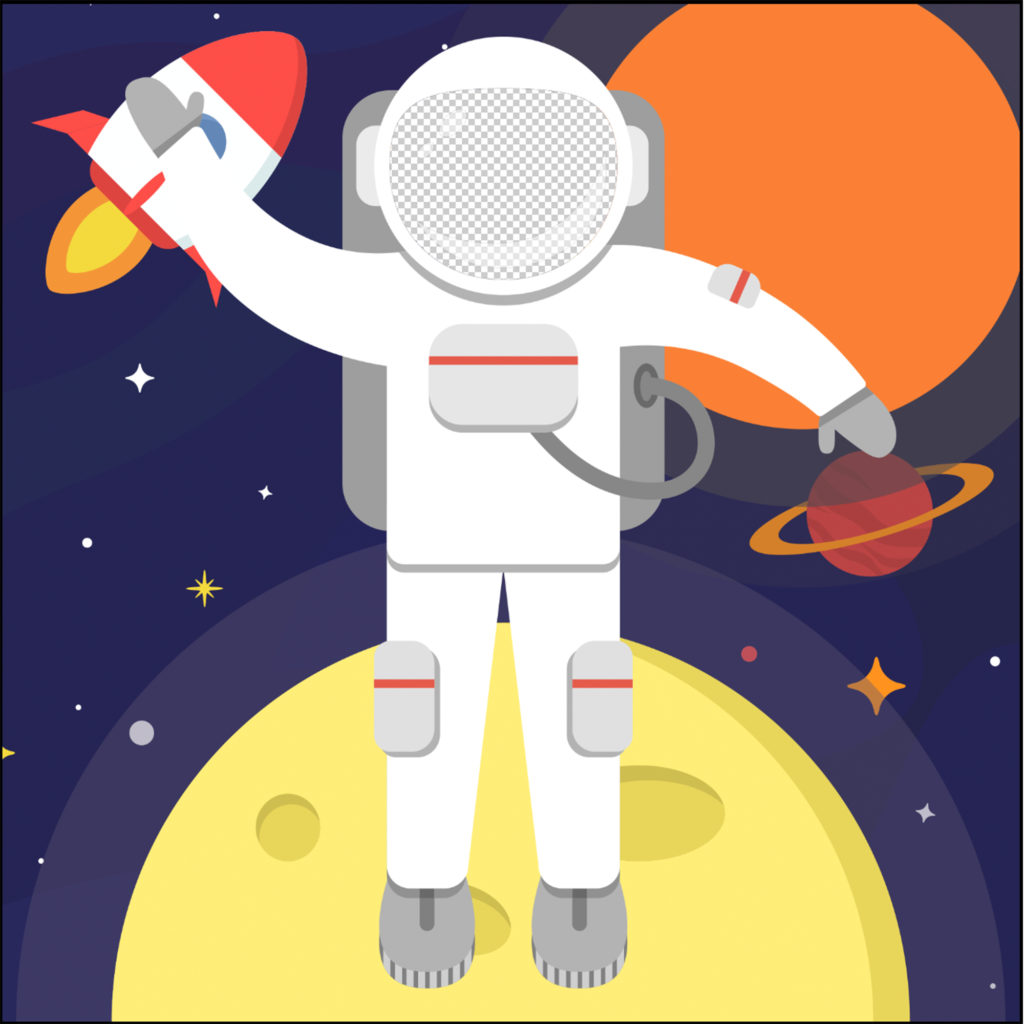
Image Behind Overlay 
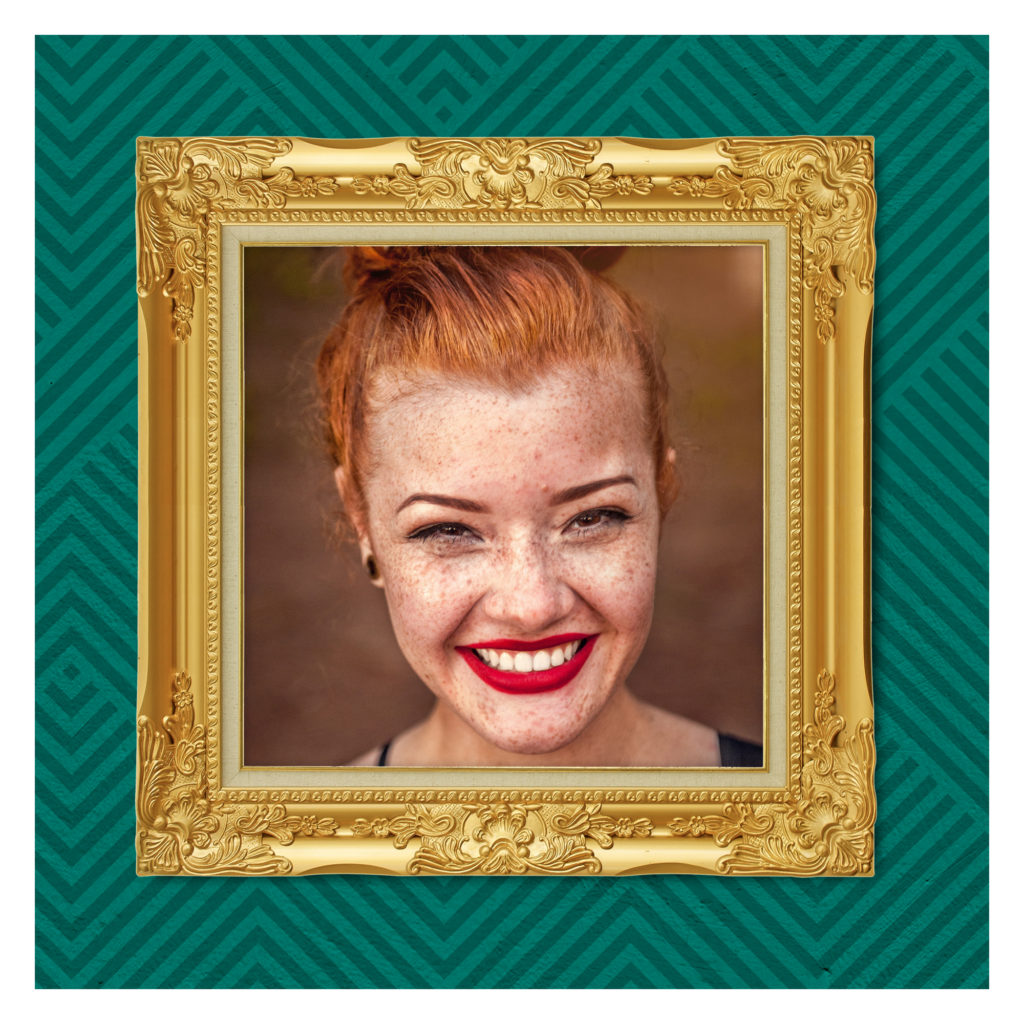
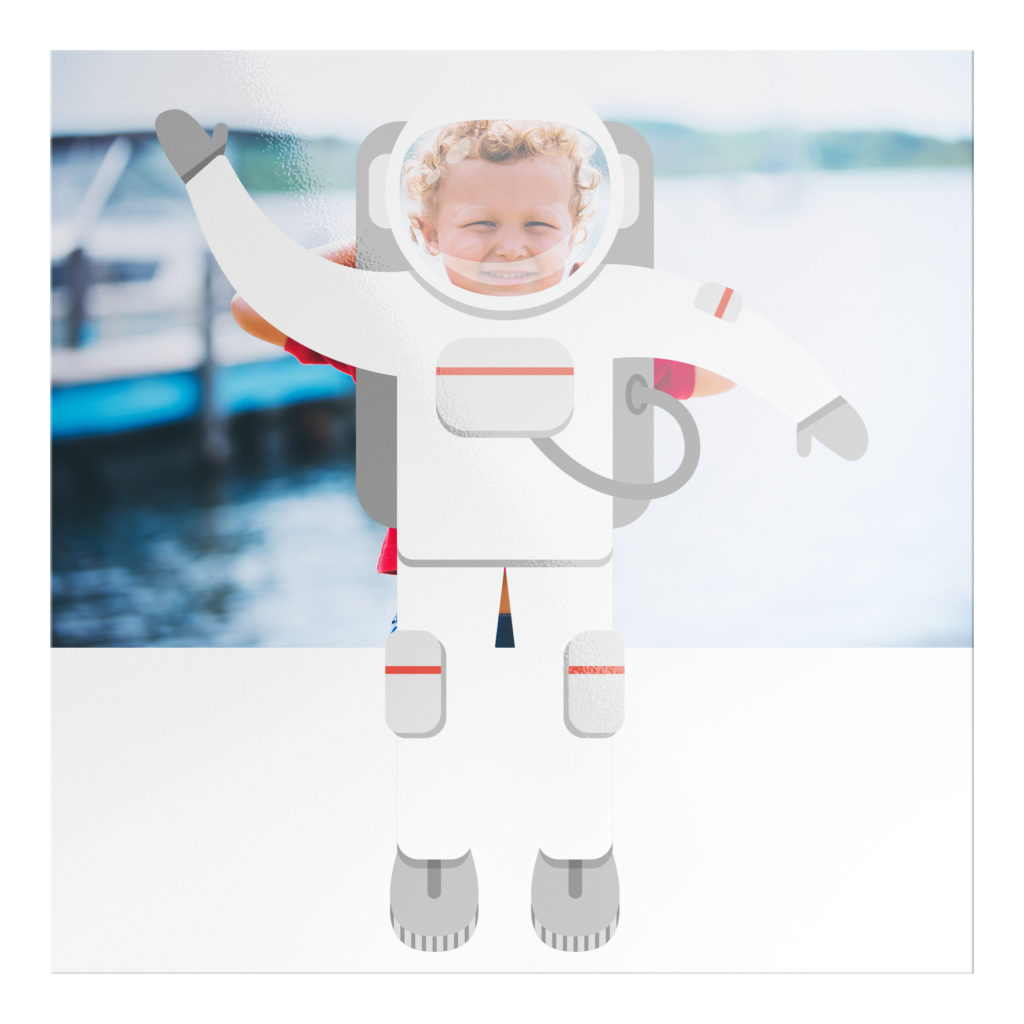
Final Mockup
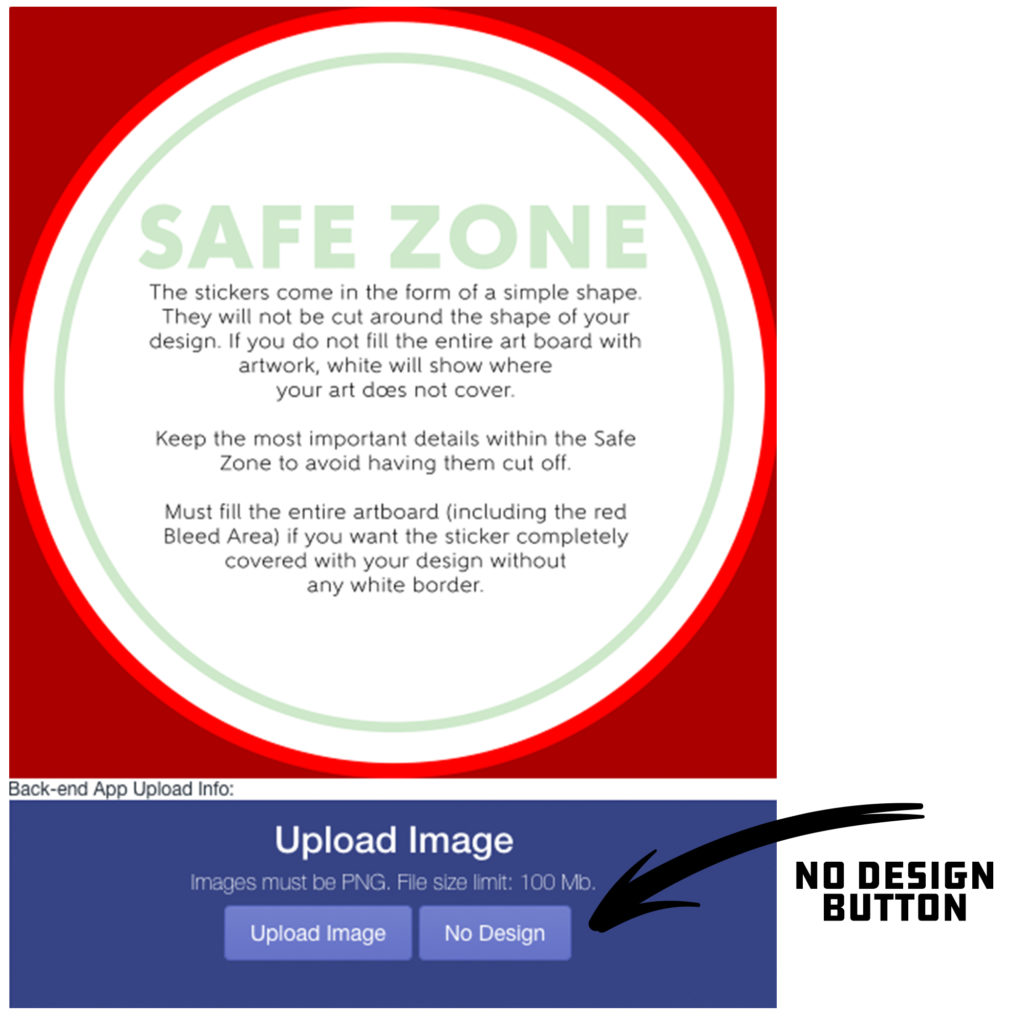
The stickers are one of the personalized products that we are also offering the option to leave the design area completely blank. Publishing a sticker with no design will allow your customers to take advantage of the entire print area of the product for their own image. We suggest offering a sticker with this option in your store for two reasons – It takes no time or effort to create the product as well as it gives your customer complete control of the design on the final product. If you would like to utilize this product option, simply click the “No Design” button located next to the standard “Upload Image” button. This will take you directly to the publish screen with no additional artwork displayed on the mockup image (only the “Your Image Here” pattern). When your customer personalizes the product, the entire print area will be open for them to place their image.

No Design Button 
No Design Mockup
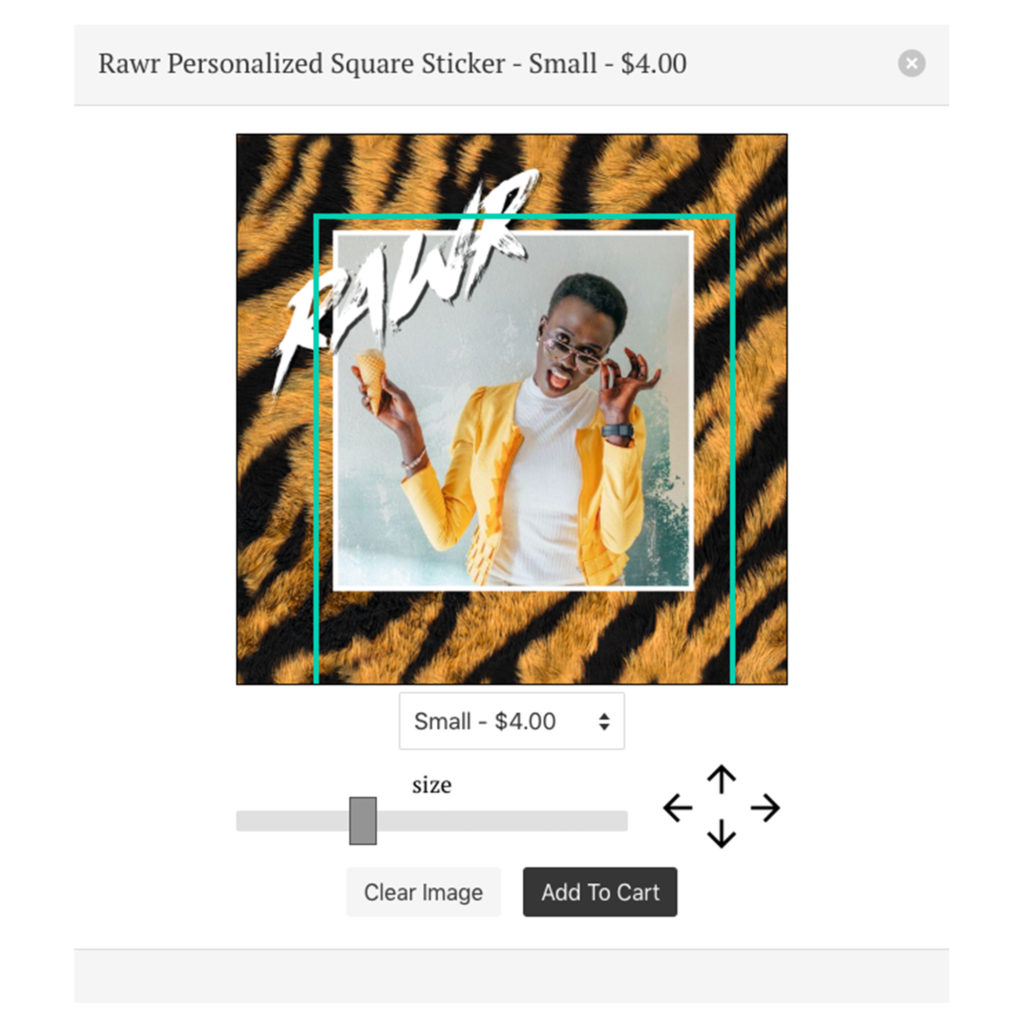
Your average consumer does not have the access to design software, nor do they know how to properly use it. We created the personalization feature with this in mind. Since most people use their cellphones to take and save their images, we have made a mobile friendly version of the feature that is intuitive and easy to use for even the most basic of smartphone users. They will have the ability to touch and drag their images as well as use the slider bar and directional arrow tools to properly place their image.

Customer Personalization 
Design Overlay Options 
Customer Designer Page
THE IMPORTANCE OF THE PRINT TEMPLATE
It is extremely important that you follow the print templates provided in the app when creating artwork for the personalized stickers. You are giving your customers the ability to customize the final product which means it is up to you to create the proper boundaries to ensure the product they receive is satisfactory.
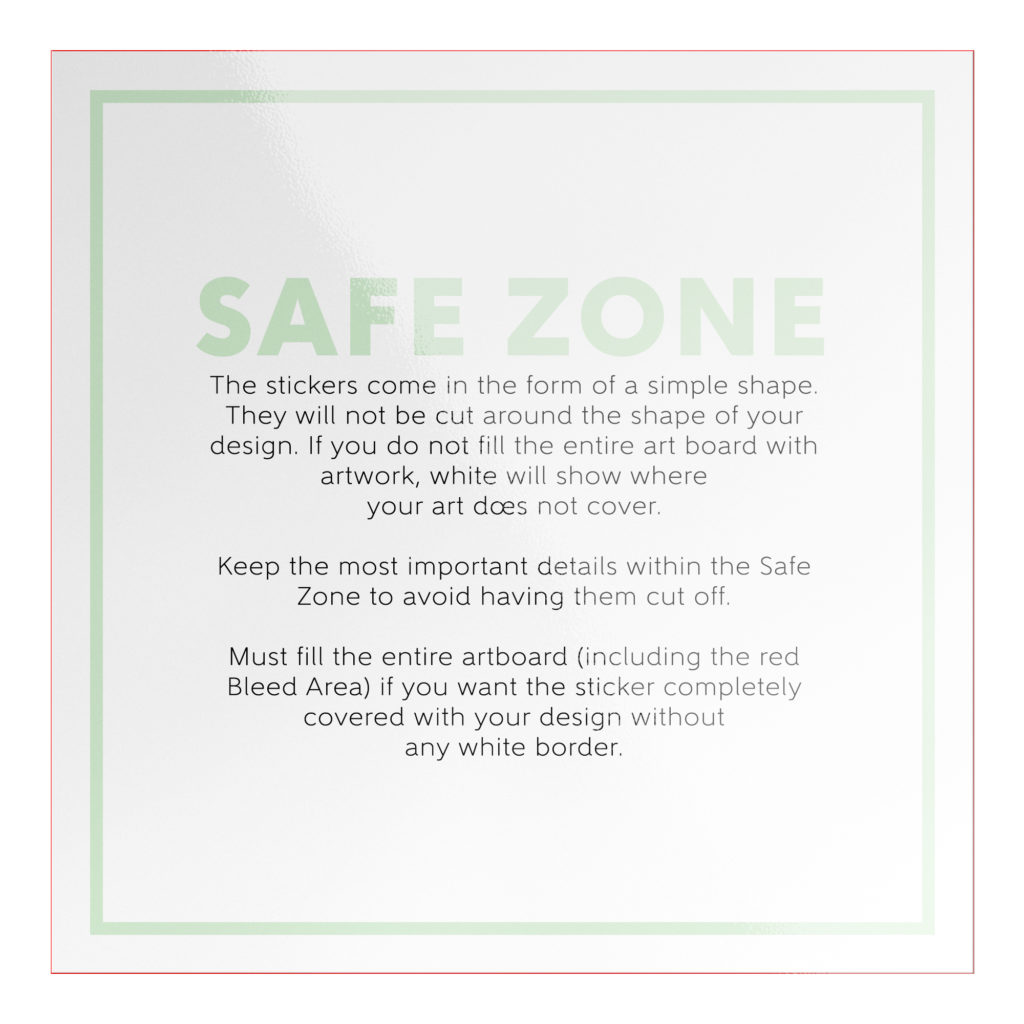
The Safe Zone is denoted by the green outline. The most important aspects of your design OR your customer’s image should remain inside the safe zone to ensure they are printed on the final product.
The red Bleed Area represents the edge of the product and then some. Since the stickers are full print, it is important to extend your artwork all the way through the bleed area. The bleed area will likely not show on the final product but if you do not have any artwork/color/texture you run the risk of having blank (white) portions that appear on the final print. Bleed areas within print templates are in place as a preventative measure in case of errors that can occur in the printing and cutting process.

Square Sticker Template 
Template on Mockup
PERSONALIZED STICKER DESIGN TIPS
The design tips in this Best Practices are specific toward creating graphic overlays for personalized stickers. If you would like more general design tips & tricks for stickers, please see those Best Practices HERE.
1.) Use Design Elements to Your Advantage: Creating graphic overlays with simple shapes to frame your customer’s images is always a great option, but if you are wanting to take your designs to the next level, consider using design elements that interact with the images your customer’s upload. A great example of this is using design elements that extend through the transparent areas of your design and would even cover a portion of your customer’s image.

Interacting Design Elements 
Element Interaction Mockup
2.) Design With a Purpose: Obviously creating artwork that appeals to the masses will give you an opportunity to sell to more people, but creating artwork that is designed for a specific demographic will help you fine-tune your marketing strategy. Not only will you be able to trim down advertising costs by having higher conversion rates, you will also be able to test out your overlay designs to better suit the type of personalized image your customer will most likely upload. It makes more sense to create an overlay that has a large and unobstructed opening for your customers to place their image. If you were to have an overlay that is busy with a transparent opening that is uncommonly shaped, it may be difficult for your customer’s to properly place and size their image to be displayed ideally. When you create your designs with a purpose, you can test out potential image scenarios to make sure you are giving your customers the best opportunity to personalize their product with a high success rate.
3.) Filling In Unused Transparent Space: It is important to make sure that any transparent space in the design area that you do not want your customer’s image spilling into is filled with some sort of solid color or background imagery. If your personalized sticker has transparent space within the print area of the product, your customer’s image has the potential to show even if you did not design for it. Below is an example that better illustrates this concept.
Transparency Outside of Overlay: BAD

Excess Transparency – Design 
Excess Transparency – Mockup
Outside Transparency Filled: GOOD

Outer Transparency Filled 
Outer Transparency Filled – Mockup
4.) RGB vs CMYK: Knowing your color codes may be the most important practice when using Print on Demand. RGB (Red, Green & Blue) is the color code for web applications. CMYK (Cyan, Magenta, Yellow & Black) is the color code for print applications.
We ask that our users upload artwork in RGB because they are uploading a graphic to the web. We strongly recommend checking the files in CMYK prior to upload because the graphic uploaded in RGB will be converted to CMYK at the print facility. DO NOT upload artwork to the app in CMYK – this will cause issues with how your design colors are represented on the mockup images. Upload your artwork in RGB, but check your file in CMYK first and adjust accordingly.
Some colors are created specifically for your screen using RGB. We call these backlit colors as they are using light from your computer monitor to add more intense vibrancy that cannot be reproduced in the printing process. This is why we always recommend checking your files in CMYK before uploading because there can be drastic shifts in color that completely change what is shown on your mockup image versus the final product. Please see the example below.

RGB – Backlit Color 
CMYK – How Green Will Reproduce in Print